关于flutter动画的一个问题
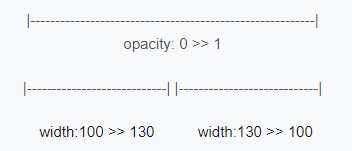
假设要实现一个这样的动画:
看网上的很多教程都是不同属性动画值的例子,要是这种一个值在一个动画中发生了一种以上变化的情况应该怎么写?
opacity = Tween(begin: 0.0, end: 1.0).animate(CurvedAnimation(
parent: aniamtionController,
curve: Interval(0.0, 1.0, curve: Curves.ease)
));
width = Tween(begin: 100, end: 130)
.animate(CurvedAnimation(
parent: aniamtionController,
curve: Interval(0.0, 0.5, curve: Curves.ease)
));
// 缺少了width的后半段动画
回答
https://book.flutterchina.club/chapter9/stagger_animation.html
交织动画
以上是 关于flutter动画的一个问题 的全部内容, 来源链接: utcz.com/a/57170.html