深入理解vue中scoped样式作用域的规则
先来说说实现方式
vue中的样式作用域是通过属性选择器来实现的,例如同样一个类名,我们是通过 .类名[属性名] 来做区分的,我们这里主要是要搞清楚这里的属性名是怎么分配的。
样式作用域规则
接下来我们分情况来说一下样式作用域:
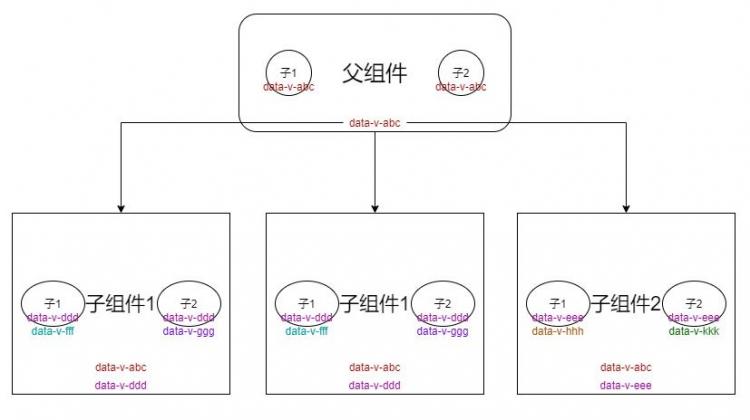
- 对于有样式作用域的组件,该组件的所有后代元素都会具备一个相同的作用域属性,而该组件的内部的根元素除了具备当前组件作用域属性也会具备其父级组件的作用域,当然如果父级没有作用域则不具备
- 对于没有样式作用域的组件,如果父组件是有作用域的,那么该组件只有根元素会继承父组价的作用域,其后代的元素不会有作用域
- 对于处在同一层次的组件,其作用域是相同的,从下一代开始才会有所区别
- 特别要注意的是对于组件的复用,在当前项目,不管是什么层级,复用的组件作用域都相同
样式作用域图示

实际应用效果
有了基本的样式作用域知识储备之后,接下来我们来看一下 vue 最终会怎么将这些样式作用域应用到选择器的。
对于单个的选择器 .box[>.box a[>.box[>.box > div[>根据上面的知识储备,我们就知道,如果组件都只被引用一次,通常是不存在样式干扰的,但是如果一个组件在一个页面中复用多次,依然是有样式干扰的可能。
来自:https://blog.csdn.net/GD6570/article/details/108547949
站长推荐
1.云服务推荐: 国内主流云服务商,各类云产品的最新活动,优惠券领取。地址:阿里云腾讯云华为云
2.广告联盟: 整理了目前主流的广告联盟平台,如果你有流量,可以作为参考选择适合你的平台点击进入
链接: http://www.fly63.com/article/detial/9648
以上是 深入理解vue中scoped样式作用域的规则 的全部内容, 来源链接: utcz.com/a/57136.html







