10-03-vue组件的生命周期
vue实例(组件)的生命周期: 从生到死的过程
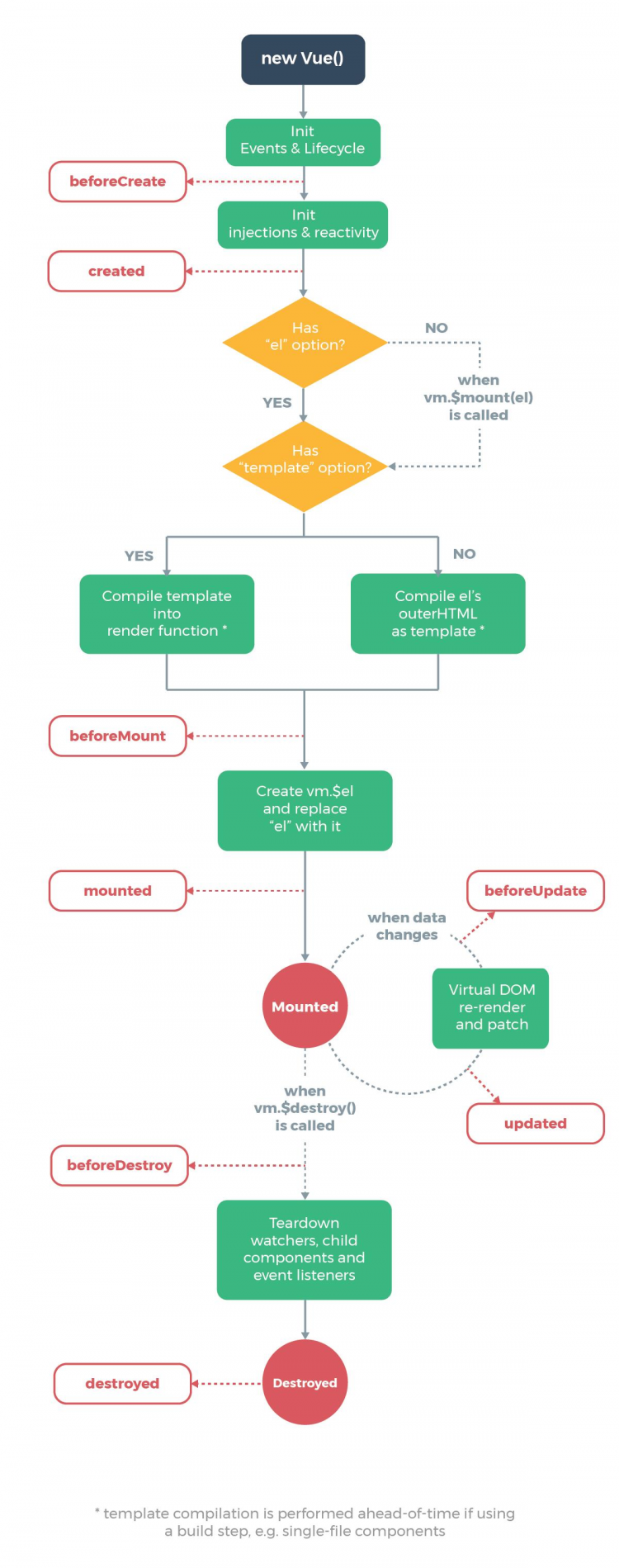
vue实例在从创建到销毁过程,默认会调用一些函数,这个函数叫生命周期函数,也叫钩子函数
vue链接: vue链接
有template,template做模板,没有就有el 定义的做模板
beforeCreate: 什么也做不了,data和methods以及页面中的DOM结构都没有初始化。
created: 可以使用data中的数据,调用methods中的方法,但是DOM元素并没有渲染出来。你想在created中,获取DOM元素,根本得不到。一般情况下,我们会在created这个勾子中,发起ajax请求。
beforeMound: 在挂载(就是把模板渲染成DOM元素)之前, 也没有什么用,可以获取data中的数据,也可以调用methods中的方法,不能获取dom。
mounted: DOM元素已经被渲
以上是 10-03-vue组件的生命周期 的全部内容, 来源链接: utcz.com/a/56462.html









