Vue 环境搭建 + vscode + Win10
一、安装Node.js
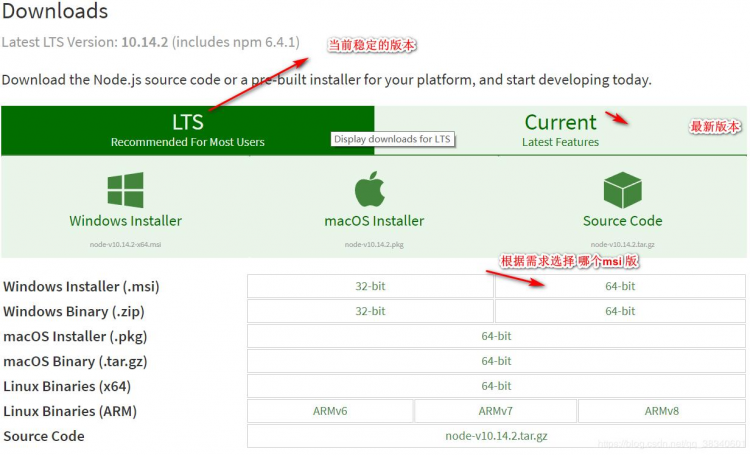
在Node.js官网https://nodejs.org/en/download/下载安装包。

下载后进行安装。
打开命令行,输入node -v可以查看到版本号。输入npm –v可看到npm版本号。
新版的Node.js已自带npm(类似.net中的nuget包管理器),安装Node.js时会一起安装。(将来要更新npm可用这个命令npm intall [email protected] -g)
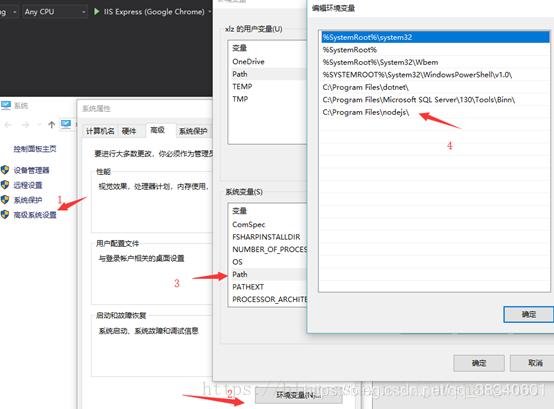
在我的win10系统中可以看到环境变量也已经自动配置好了。如下图

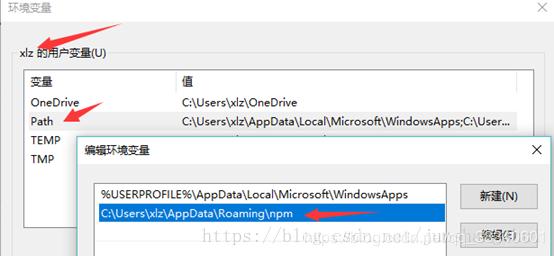
同时也可以看到npm包管理器的默认下载目录,如下图
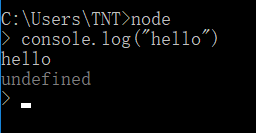
打开命令行,输入console.log(“hello”); 注意以英文分号结束,查看到输出结果就说明安装成功了。 可以通过.exit 或者按两次Ctrl + c 既可以退出

配置npm的全局模块的存放路径以及缓存的路径
(先要退出上一步已进入的node,输入.exit或者按两次Ctrl+C就退出了node)
在node.js的安装目录(C:\Program Files\nodejs)下新建两个文件夹node-cache和node_global方便集中管理。(因为默认会将模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间,所以下面两行的命令是修改模块保存的路径,自已想放哪都行,这里我就懒得放其它盘了)
然后在命令行输入
// 输入你的盘对应的文件地址
npm config set prefix “c:\Program Files\nodejs\node_global”
npm config set cache “c:\Program Files\nodejs\node_cache”
将来用npm install XXX -g安装以后模块就在这两个文件夹里。
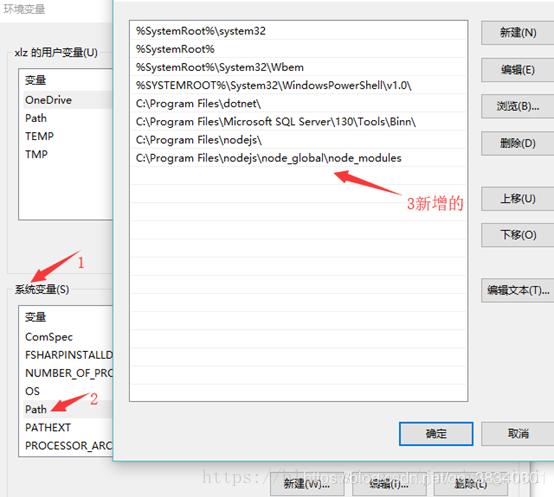
配置npm的环境变量(因为上面修改了路径)
在系统变path中新增一个变量C:\Program Files\nodejs\node_global\node_modules

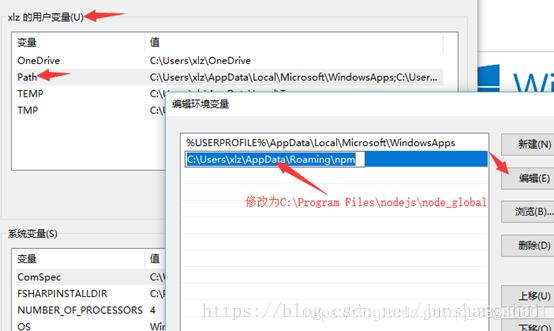
然后在用户变量中修改变量为C:\Program Files\nodejs\node_global

最后就可以删掉C:\Users\xlz\AppData\Roaming下的npm目录了。(这里得显示隐藏的项目才能看到AppData目录)
(注意:修改了环境变量后要重新打开命令行界面)
测式npm
安装个module测试下,例如最常用的express模块。
输入命令npm install express –g
完成后在C:\Program Files\nodejs\node_global\node_modules目录下就可看到express文件夹和它的文件了。
二、安装 cnpm (淘宝npm)
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常。
- 下载安装cnpm并且使用淘宝的服务器做为的包源 。
打开命令行 输入 npm install –g cnpm --registry=https://registry.npm.taobao.org
注意registry前面是两个杠
完成后输入cnpm –v可查看到相关信息。
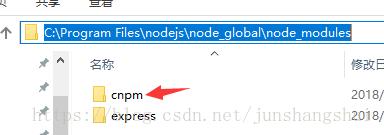
完成后在C:\Program Files\nodejs\node_global\node_modules目录下可看到cnpm文件夹和它的文件了。如下图

还有在C:\Program Files\nodejs\node_global可看到cnpm和cnpm.cmd两个文件。
之后你可以使用 npm 安装 或者cnpm 来安装
安装webpack(js应用程序的静态模块打包器(module bundler))
当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
Vue的组件是.vue或.wxml等文件,无法被浏览器解析,需要被翻译和打包为.js文件
- 输入cnpm install webpack –g安装 。
完成后在C:\Program Files\nodejs\node_global\node_modules目录下可看到webpack文件夹和它的文件了,还有在C:\Program Files\nodejs\node_global可看到webpack和webpack.cmd两个文件。
四:安装vue-cli(用来生成vue模版的工具)
vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,相当于启动了一个请求服务器。
vue-cli是脚手架,就是用配置好的模版快速搭起一个项目来,省去配置webpack的基本内容。通过vue init 模版名 项目名,然后再有几个简单设置就建起项目了。
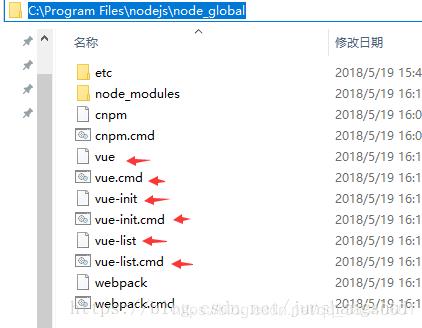
- 输入cnpm install vue-cli –g安装,完成后在C:\Program Files\nodejs\node_global\node_modules目录下可看到vue-cli文件夹和它的文件了,还有在C:\Program Files\nodejs\node_global可看到vue的六个文件。
如下图
转载来源 Vue环境搭建+VSCode+Win10
以上是 Vue 环境搭建 + vscode + Win10 的全部内容, 来源链接: utcz.com/a/56454.html





