win10 nodejs,npm,vue.js安装部署
目录
1. 下载安装node.js
2. 安装Git
3. 使用git安装npm(node.js安装时自带npm的,这一步可以忽略)
4. NPM设置
安装VUE.js
构建项目
NPM安装依赖出错
1. 下载安装node.js
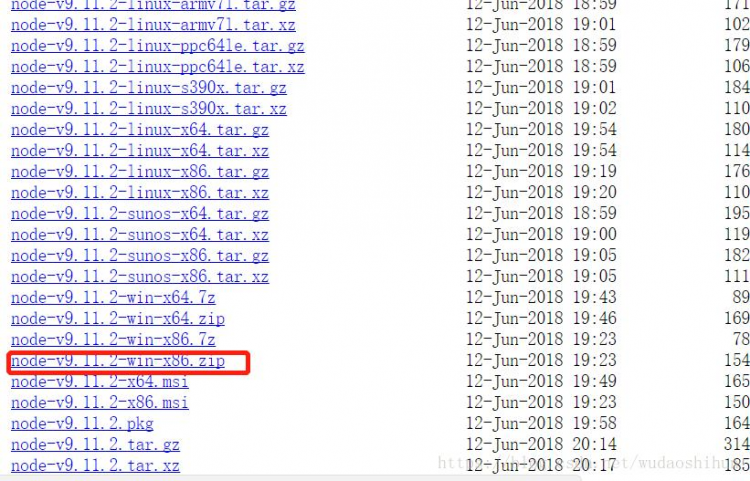
下载最新版node.js,现在最新版地址
https://nodejs.org/dist/latest-v9.x/

解压到指定目录,并配置环境变量
NODE_HOME=xxxxx/xxx node.exe所在目录
并指定到Path
验证: cmd进入命令,输入node --version

验证NPM:npm -v

2. 安装Git
我是用git方式安装npm
https://git-scm.com/download/win
验证: git --version

3. 使用git安装npm(node.js安装时自带npm的,这一步可以忽略)
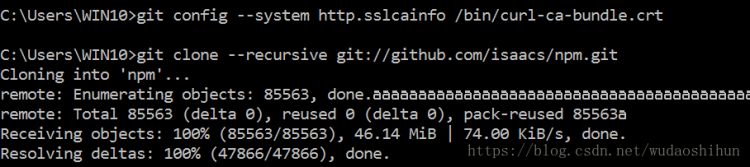
a. 配置:git config --system http.sslcainfo /bin/curl-ca-bundle.crt
b.执行下载:git clone --recursive git://github.com/isaacs/npm.git

4. NPM设置
配置npm全局模块存放路径及缓存路径,方便管理
npm config set prefix "D:\app\node9.11.2\node_global"
npm config set cache "D:\app\node9.11.2\node_cache"

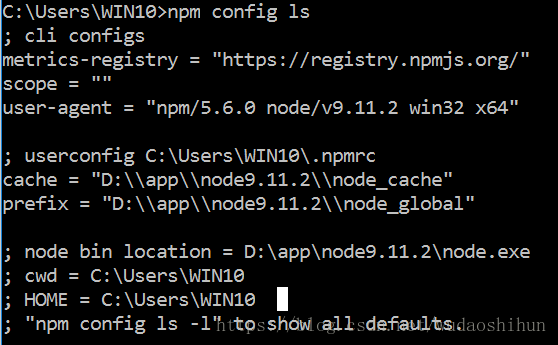
查看目录:npm config ls

安装依赖:npm install
如果出现错误,查看下边错误解决方案
使用淘宝镜像:
npm config set registry https://registry.npm.taobao.org
临时使用:npm --registry https://registry.npm.taobao.org install express
cnpm安装:
由于使用npm安装插件是从国外服务器上获取的,国内使用会出现下载速度较慢,下载失败等问题,因此我们可以使用npm 国内镜像--cnpm。
npm install cnpm -g --registry = https://registry.npm.taobao.org
安装VUE.js
cmd输入:npm install -g vue-cli

创建环境变量
VUE-HOME=vue安装目录
构建项目
在CMD.EXE中将目录移动至选定目录,即项目创建的位置。
在选定目录下输入命令
vue init webpack project-name
在选定目录下输入命令之后按照提示输入项目名称,描述,作者等信息。
运行项目
将位置移动至项目目录,输入命令
cd project-name
npm run dev
等待加载完成,打开浏览器,输入localhost:8080,若运行成功,则会显示以下页面
NPM安装依赖出错
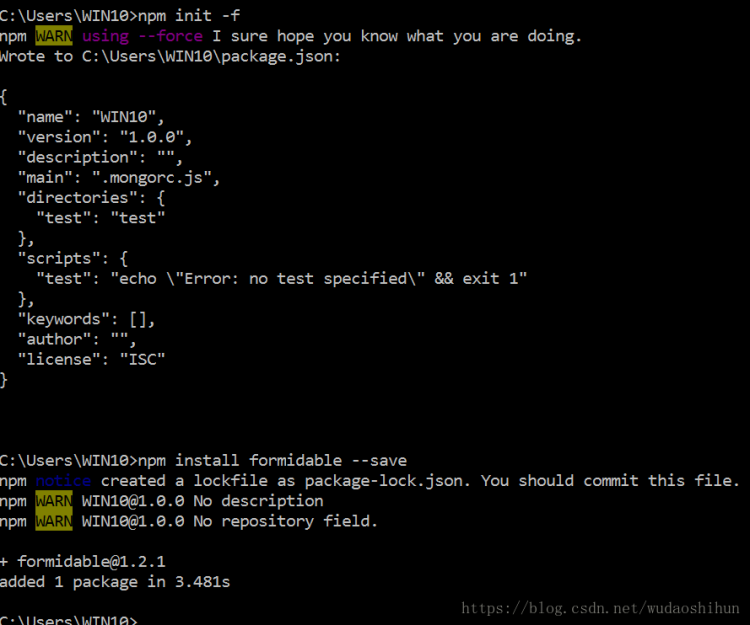
1. npm install出错
npm WARN saveError ENOENT: no such file or directory, open 'C:\Users\WIN10\package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open 'C:\Users\WIN10\package.json'
npm WARN WIN10 No description
npm WARN WIN10 No repository field.
npm WARN WIN10 No README data
npm WARN WIN10 No license field.
原因分析:
根据错误提示,是系统没有‘package.json’这个文件导致。这个文件的作用就是管理你本地安装的npm包,允许你指定一个包的 版本[范围]
解决方式:
首先,初始化项目,一路回车就行
npm init -f
接着安装依赖
npm install formidable --save

提示没有:
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
分析:package.json缺少repository
增加如下
"repository": {"type": "git",
"url": "[git-url-of-your-project]"
},
以上是 win10 nodejs,npm,vue.js安装部署 的全部内容, 来源链接: utcz.com/a/56431.html