Element-icons在部分IE10浏览器(非系统自带,自行下载或者补丁升级)无法正常显示问题
最近项目要求需要兼容IE10,在兼容过程中发现element-icons的部分字体图片Icon在部分IE10中无法显示,在有的IE10浏览器中正常展示,这就比较耐人寻味了,但是由于部分的IE10可以,于是就有了以下思考:
- 首先在其他IE10,11,google,以及fiefox都可以正常展示
- 在部分IE10中无法正常展示,猜测有可能是IE10版本不完整
- 然后查阅资料,其实就是不支持项目中的字体,IE6-8支持的是eot,10,11已经支持woff,但是考虑到部分浏览器并非系统自带,就死马当成活马医,依旧引入eot,尝试了一下。
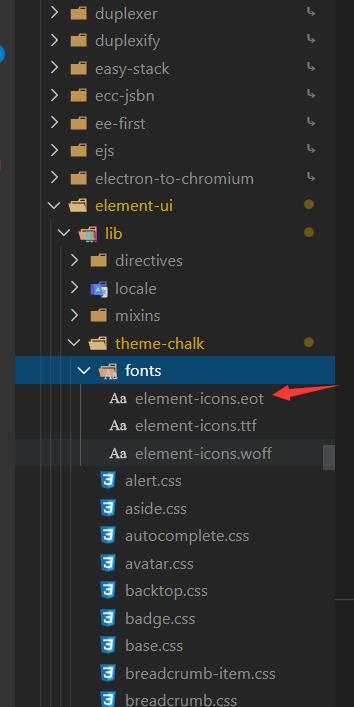
- 1、在node_module中找到element-ui中的fonts文件夹,其中的.eot文件是没有的,需要我们将.ttf或者.woff使用在线工具(https://www.fontke.com/tool/convfont/)将其转成.eot文件,然后放在其下方(本地打包,然后ftp或者是线上自动化部署可以省略)

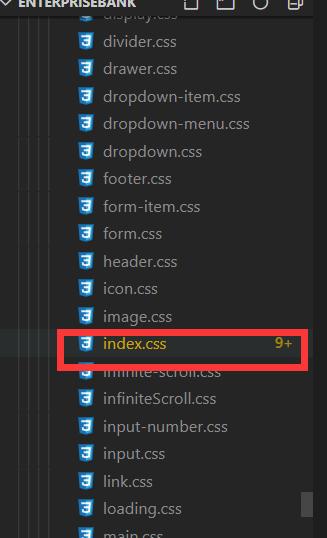
- 2、找到刚才fonts文件夹下方的index.css文件

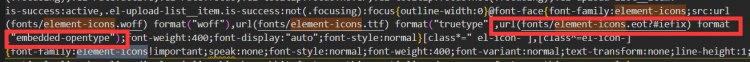
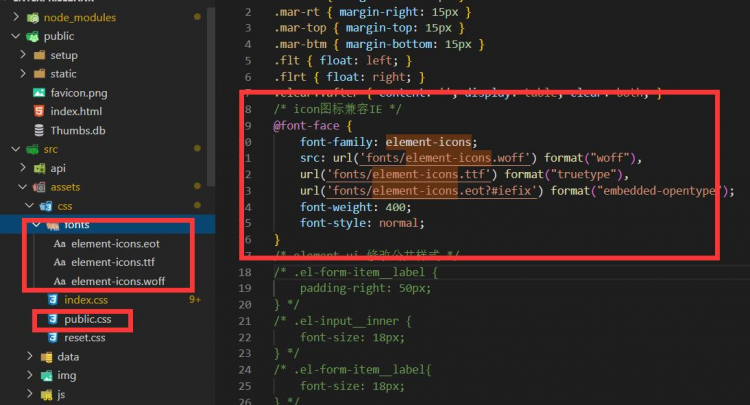
- 3、在文件中搜索element-icons,如下图:
 如图:红色框内就是需要新增的内容,跟在.woff,tff后,新增一种类型。
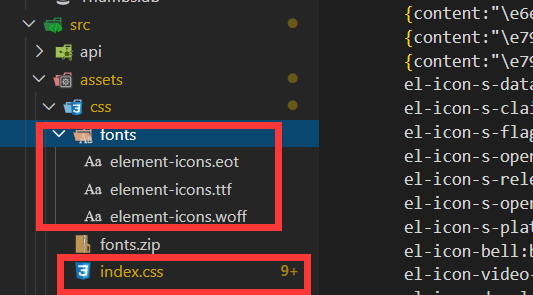
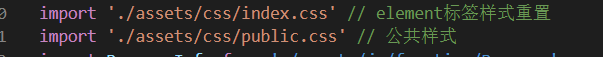
如图:红色框内就是需要新增的内容,跟在.woff,tff后,新增一种类型。- 4、完成以上步骤后,将fonts整个文件夹,以及修改的index.css复制一份,直接copy到项目src/assets/css中,然后在你的公共方法pulic(或者自定的公共css)中引用,如下:


- 5、在main.js中引用此文件,覆盖插件中的,这样,无论是线上的ng-build还是本地build后ftp到服务器,都可以的。

- 6、okay,到此已经彻底完成了,打包,发布,打开你的浏览器,神奇的一幕就出现了!可以了!
以上是 Element-icons在部分IE10浏览器(非系统自带,自行下载或者补丁升级)无法正常显示问题 的全部内容, 来源链接: utcz.com/a/56443.html








