win7 vue.js 开发调试工具vue-devtools
vue-devtools的安装与使用 :
1.在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools#vue-devtools
2.解压到本地的磁盘
3.cmd命令进入该磁盘
4.依次执行:
<1>: npm install (此时可能会报错,很大可能是package.json里chromedriver的版本与你电脑里的版本不一致[执行: npm install chromedriver –chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver ]) ok,接着执行下 npm install 还有没有error
<2>: npm run build
<3>:修改shells/chrome文件夹下的mainifest.json 中的persistant为true 
6.在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开一个vue项目可以看看运行效果。
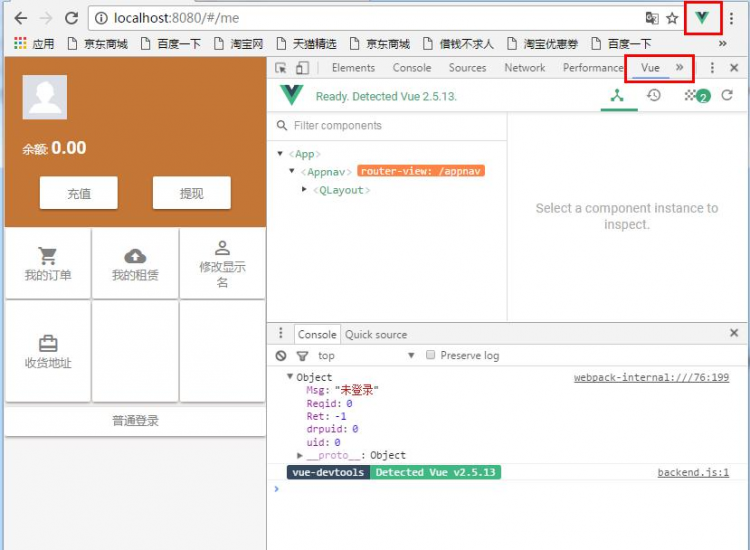
以下为我的测试效果图: 
以上是 win7 vue.js 开发调试工具vue-devtools 的全部内容, 来源链接: utcz.com/a/56315.html









