vue写footer导航,点击哪个让哪个变色并路由跳转(router-link-active的作用)。。
vue写footer导航,点击哪个让哪个变色并路由跳转(router-link-active的作用)。

如上图所示,创建了4个路由跳转选项。
当我切换“首页” “啦啦” “发现”“我的”四个路由选项时,文字和icon由黑色变成红色。
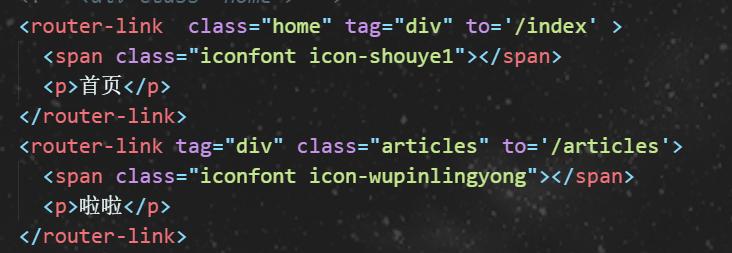
下图为布局(html):
router-link: 其中tag='div’表示router-link为div标签
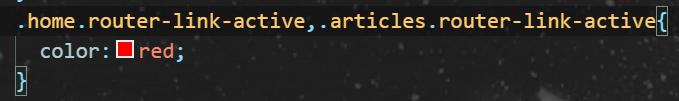
CSS:
router-link-active是vue自带属性,表示router-link激活选中时的状态,可实现切换变色。
以上就完成了这个功能的需求啦!是不是很简单.
但是对router-link-active的认识还不是很深,没关系,下面就详细说说它的作用:
组件支持用户在具有路由功能的应用中(点击)导航。
通过 to 属性指定目标地址,默认渲染成带有正确链接的 标签.
可以通过配置 tag 属性生成别的标签.。
另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名,就是router-link-active,我们就可在a标签被点击时,给a标签添加颜色或背景
如果你觉得router-link-active这个名字过长时,你可以在main.js中,
let router=new VueRouter({
router-link-active:’active’
})
以上是 vue写footer导航,点击哪个让哪个变色并路由跳转(router-link-active的作用)。。 的全部内容, 来源链接: utcz.com/a/56164.html









