记VUE CLI3-“Cannot find module 'path'”的解决方法
使用VUE CLI3初始化一个项目
vue create XXX,XXX为项目名,new一个helloword.vue文件,在script标签下添加:
<script lang="ts">import path from"path";
</script>
运行环境
通过npm install和npm run serve命令后,发现在控制台打印出:

解决方法
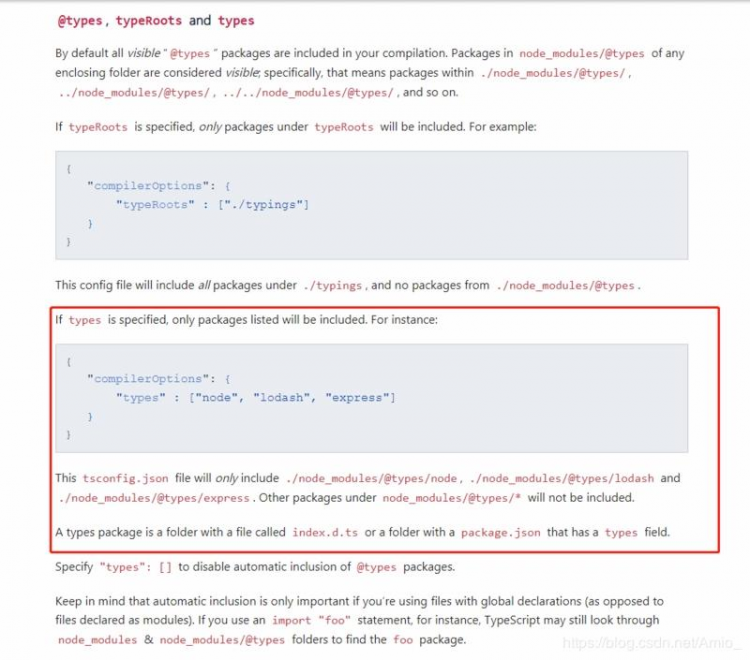
在tsconfig.json(文件位于项目根目录下),
"types":["node",// 添加这行
"webpack-env"
],
重新运行,解决。

以上是 记VUE CLI3-“Cannot find module 'path'”的解决方法 的全部内容, 来源链接: utcz.com/a/55981.html