vue2环境搭建和项目构建
1.安装node.js 安装后使用npm -v指令查看版本并确定是否安装成功
2.安装cnpm 在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org
3.使用npm install -g vue-cli命令安装vue-cli脚手架构建工具
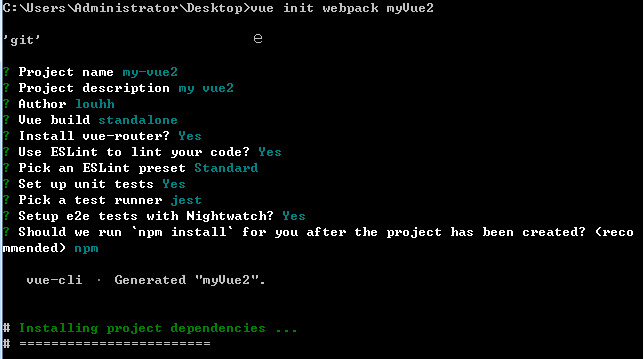
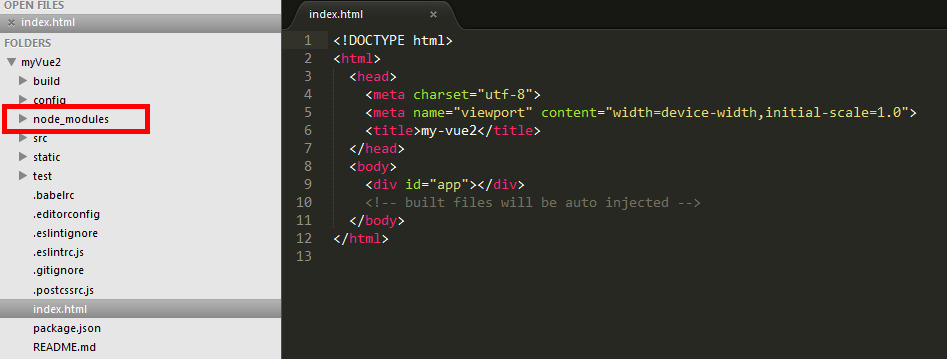
4. 在指定的目录下执行命令vue init webpack myVue2 (myVue2为项目文件名) 创建vue项目, webpack是构建工具,整个项目基于webpack 
5.安装项目所需的依赖 : 到项目文件夹内(myVue2)执行cnpm install ,进行安装。 安装完依赖包之后,就可以运行整个项目了(注:如果步骤4你在运行命令的时候默认用npm install 安装了依赖包,5步骤就不需要执行了) 
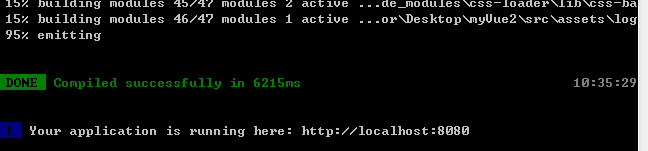
6.运行项目: 在项目目录中,运行命令 npm run dev,执行完后在浏览器中输入http://localhost:8080就可以运行了 
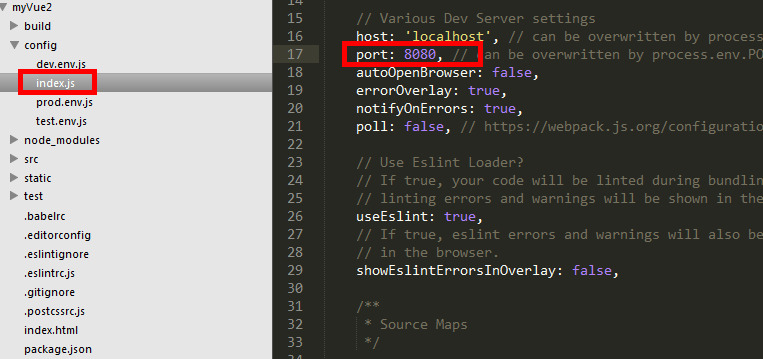
7.如果想修改访问端口可以在index.js中修改,然后再重新运行命令 npm run dev 
以上是 vue2环境搭建和项目构建 的全部内容, 来源链接: utcz.com/a/55721.html









