window搭建vue环境
第一步安装node环境
下载地址:https://nodejs.org/en/
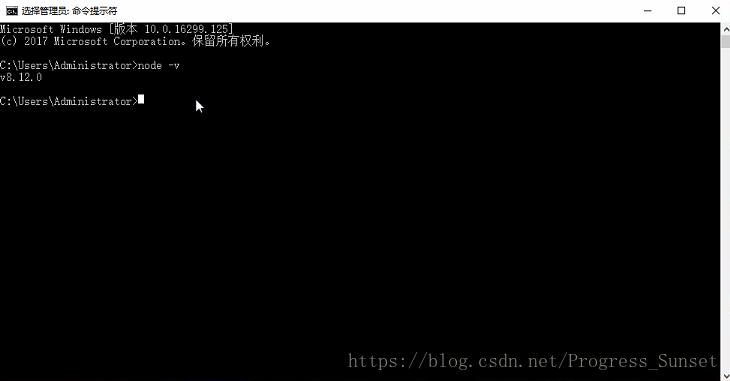
安装完后,打开cmd,执行node - v,如图,出现相对于的版本则说明安装成功
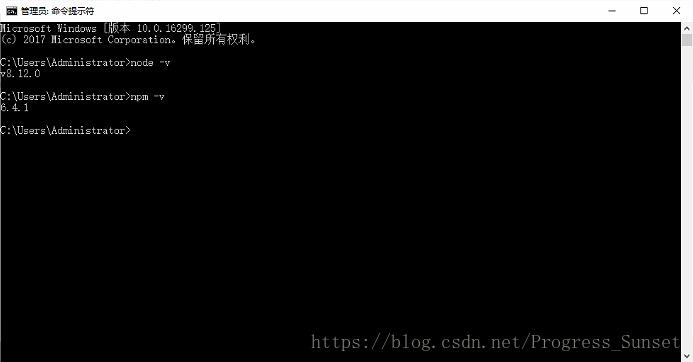
安装完随便我们可以查看 npm 的 版本号,执行npm -v
第二步安装cnpm
访问外网比较慢,可以使用淘宝的镜像
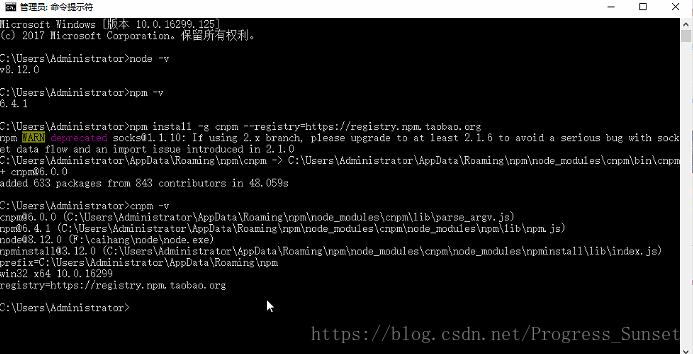
执行:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功后查看:cnpm -v
第三步安装vue-cli脚手架构建工具
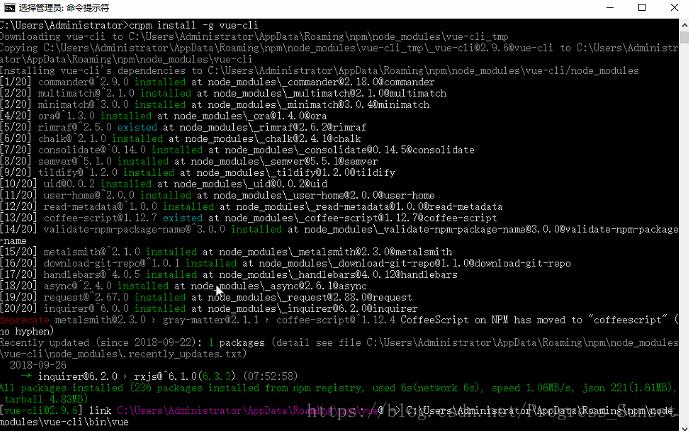
执行:cnpm install -g vue-cli
注意,这里使用的是cnpm,使用npm安装可能会很慢,有可能卡住,推荐使用cnpm
第四步使用vue-cli搭建项目
首先我们先回到桌面
执行:cd Desktop
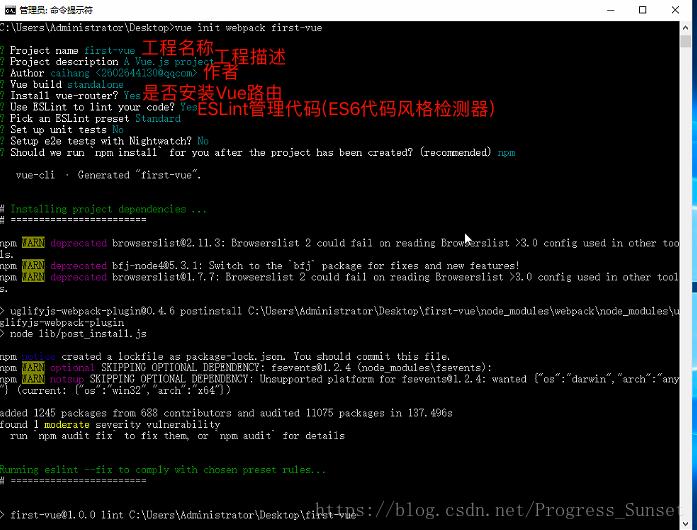
再执行: vue init webpack first-vue
vue init webpack first-vue说明一下,这是初始化一个项目,first-vue是这个文件夹的名字。
安装完后左面会出现一个文件夹first-vue,就是我们所创建的项目
第五步运行Vue项目
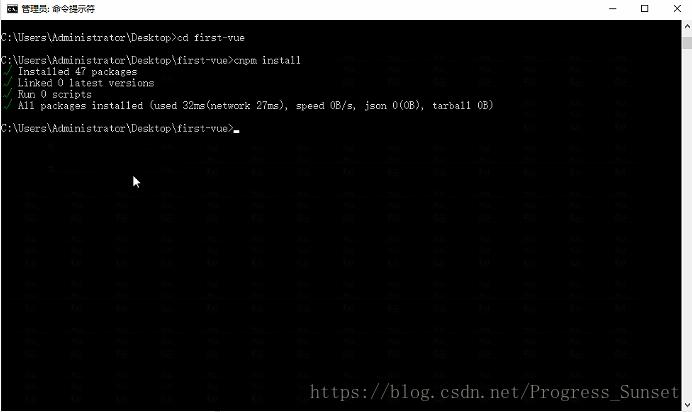
安装项目依赖,进入目录下
执行:cnpm install
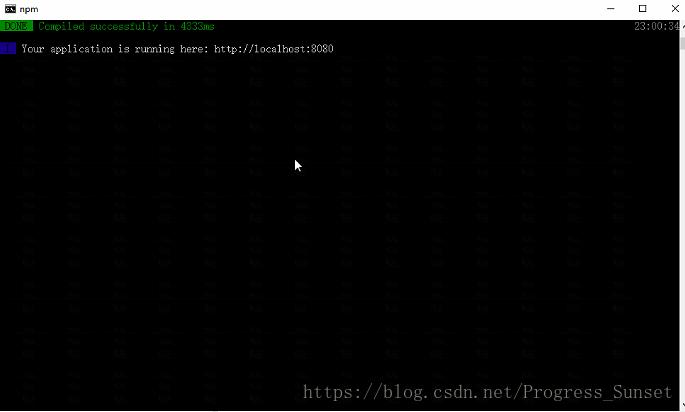
启动项目
npm run dev
访问 http://localhost:8080
以上是 window搭建vue环境 的全部内容, 来源链接: utcz.com/a/55653.html