用vue-cli来搭建一个vue项目

用控制台生成vue项目
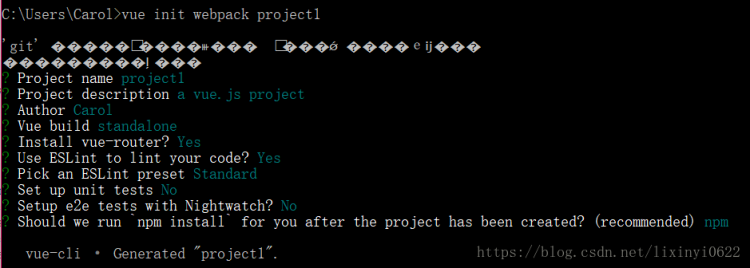
在控制台中输入vue init webpack project(自己取的项目名称)
“project1”是自己取的项目名称
下面的:
“Project name”写项目的名称,不可以出现大写字母否则会报错
"Project description"就是对项目的一些描述
“Author”作者,也就是你的名字
“Install vue-router?”vue-router是全家桶里的官方路由管理器,选择yes
“Use ESLint to lint your code? ”是否使用ESLint管理代码,ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。多数情况下都会使用
“Set up unit tests”如果你有单元测试工具就可以选yes,否则no就行,按你需要
“Setup e2e tests with Nightwatch ”安装e2e测试,也是按需要选择,选择yes会配套安装一些东西,如果不需要就选no
全部选择完毕,生成项目
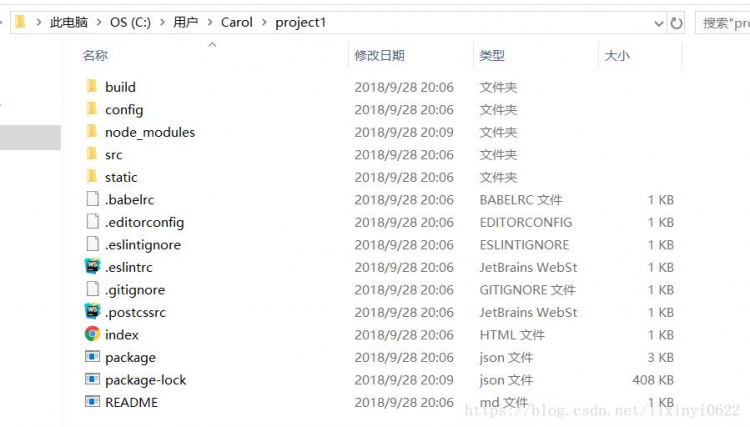
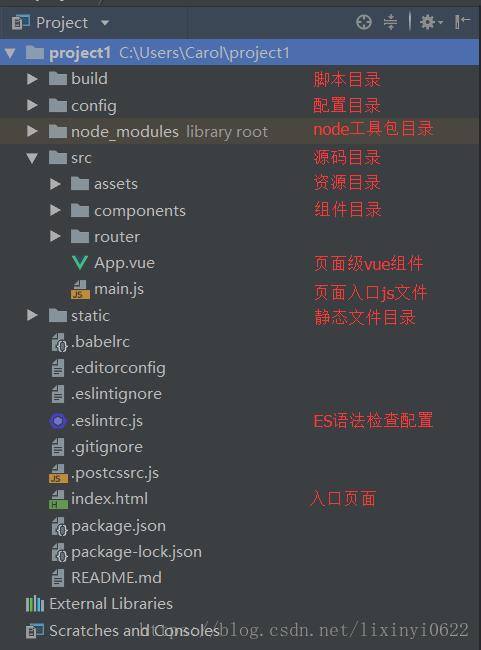
对应的文件夹里就是这样
以上是 用vue-cli来搭建一个vue项目 的全部内容, 来源链接: utcz.com/a/55629.html









