前端--流式页面设计
前端--页面设计
设计前端页面首先要有一个很好的布局,比如每一个大块放什么东西,放哪些东西。
然后就是每一个小块的具体布局,不要小看每一个细小的漏洞,每个细小的漏洞就有可能是你的页面展现出来的效果大打折扣。
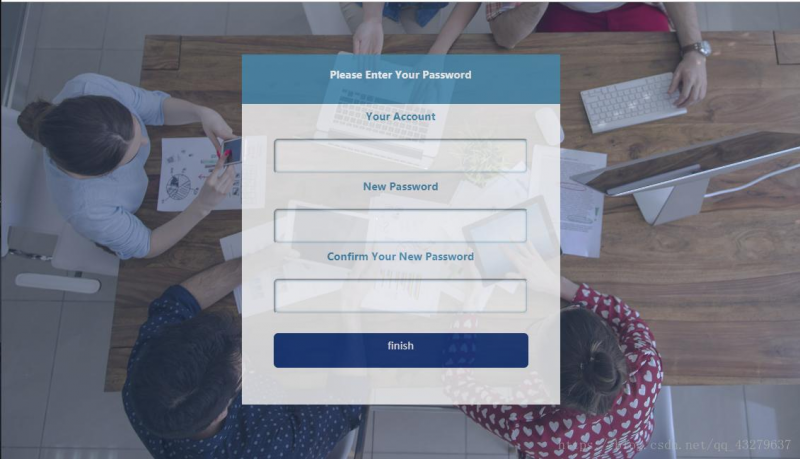
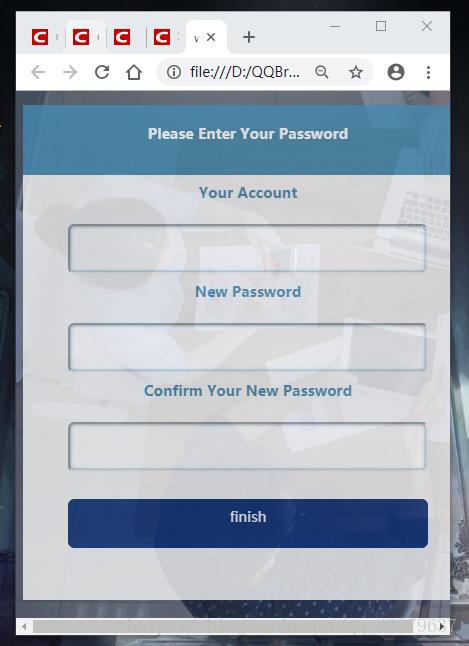
先来看看设计的简单的注册页面。
先贴一下代码
HTML:
<html><head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://www.pianshen.com/article/226138390/work.css" type="text/css">
<script src="https://www.pianshen.com/article/226138390/jquery.js"></script>
<script src="https://www.pianshen.com/article/226138390/work.js"></script>
</head>
<body>
<div class="div_form">
<div class="information">Please Enter Your Password</div>
<div class="text">Your Account</div>
<input class="input">
<div class="text">New Password</div>
<input class="input">
<div class="text">Confirm Your New Password</div>
<input class="input">
<div class="button">finish</div>
</div>
</body>
</html>
CSS:
@charset "utf-8";body{
background:url('body.jpg') no-repeat;
background-size: cover;
}
.div_form{
position: relative;
min-width:500px;
min-height:550px;
opacity: 0.8;
background-color:whitesmoke;
margin:0 auto;
width:30%;
height:60%;
}
.information{
font-weight: 700;
line-height: 400%;
text-align: center;
color:white;
background-color:#4589ae;
width:100%;
height:14%;
}
.text{
font-weight: 800;
line-height: 250%;
text-align: center;
color: #4589ae;
width:100%;
height:10%;
}
.input{
border-radius: 7px;
text-indent: 4%;
line-height: 250%;
margin-left:10%;
width:80%;
height:10%;
box-shadow: #4589ae 0 0 5px inset;
outline:none;
}
.input:focus{
background-color: #EEE685;
}
.button{
border-radius: 7px;
line-height: 250%;
text-align: center;
margin-left:10%;
margin-top:6%;
color:white;
width:80%;
height:10%;
background-color:#137;
}
.button:hover{
cursor: pointer;
}
JS:
效果图:


实现效果:实现页面的表单在页面中心部分。设置form的最小宽度和最小高度。防止使用户看不到表单的内容。
注意事项:
- body设置一张图片为背景图方法:引入图片路径,repeat:no-repeat body-size:cover attachement:fixed(防止图片随滚动条滚动。)
- 页面的对比度不要太强,页面设计的主用颜色不要超过三种。谨慎使用颜色过深的颜色。
- 流式页面设计宽度采用百分比。宽度长度可以定死用px。em等(1em==16px)
- 对于一些特殊效果,比如改变鼠标样式,悬浮改变样式等,尽量写在css伪类中。js动态改变的话也是调用css的伪类。
- 针对表单来说,按钮输入框的宽度保持一致,给人整齐的感觉。设置表单的最小宽度,防止被表单挤被压的过度变形。
- 宽度距离通过变化margin来调节。高度用js的on绑定resize load计算出的值来改变高度距离,实现居中的效果。
- input标签有些浏览器会自带点击蓝色效果框(比如谷歌)。用outline:none去除阴影效果。然后可以用box-index来控制效果一般用inset使阴影在输入框里面。
以上是 前端--流式页面设计 的全部内容, 来源链接: utcz.com/a/50372.html