TypeScript 类型定义基础问题
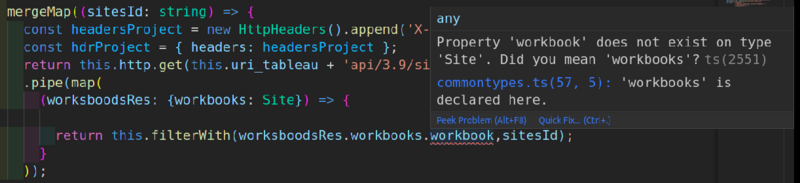
如下 {workbooks: Site} 这个类型错在哪里
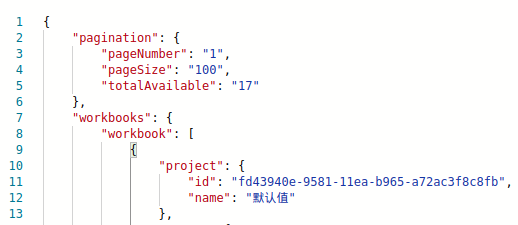
一.返回数据类型:
{"pagination": {
"pageNumber": "1",
"pageSize": "100",
"totalAvailable": "17"
},
"workbooks": {
"workbook": [
{
"project": {
"id": "fd43940e-9581-11ea-b965-a72ac3f8c8fb",
"name": "默认值"
},
"owner": {
"id": "5a328439-9b3d-4197-ab4c-f334839061f7",
"name": "admin"
},
"tags": {},
"dataAccelerationConfig": {
"accelerationEnabled": false
},
"id": "14def8ac-ae8b-42ee-8c22-723827f5022e",
"name": "工作簿 1",
"description": "",
"contentUrl": "1",
"webpageUrl": "http://111.*.*.*:63192/#/workbooks/3",
"showTabs": "true",
"size": "1",
"createdAt": "2020-07-30T01:46:11Z",
"updatedAt": "2020-08-07T09:43:07Z",
"encryptExtracts": "false",
"defaultViewId": "6a2188bf-33d8-4343-a934-a6b74bbe5f6f"
},
... ...
]
}
}
二.定义type类型:
export type Site = {workbooks: {
workbook: [
{
project:{
id: string;
}
}
]
}
}
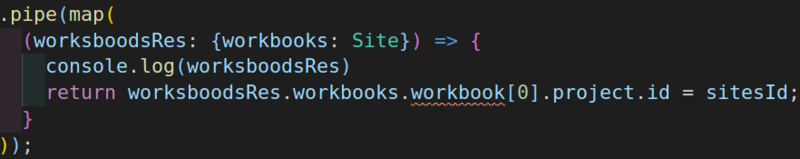
三.Angular8 代码中使用:
.pipe(map((worksboodsRes: {workbooks: Site}) => {
console.log(worksboodsRes)
return worksboodsRes.workbooks.workbook[0].project.id = sitesId;
}
));

关于 `Rxjs filter` :
mergeMap((sitesId: string) => {const headersProject = new HttpHeaders().append('X-Tableau-Auth', tokenQ)
const hdrProject = { headers: headersProject };
return this.http.get(this.uri_tableau + 'api/3.9/sites/' + sitesId + '/workbooks', hdrProject)
.pipe(filter((item: Workbook)=>{
console.log(item)
return item.project&&item.project.id === sitesId
}))
})
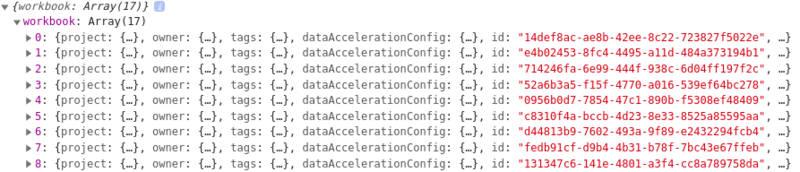
打印 item 如下结构:

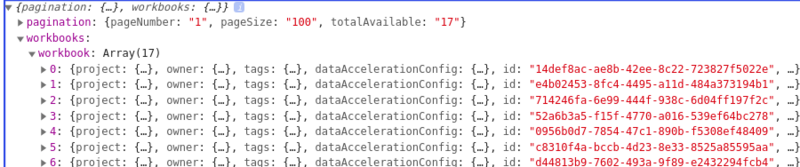
修改后:



回答
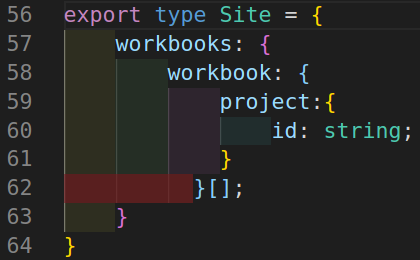
这样定义
export type Site = { workbooks: {
workbook: {
project:{
id: string;
}
}[];
}
}
或
type Workbook = { project:{
id: string;
}
};
export type Site = {
workbooks: {
workbook: Workbook[]
}
}
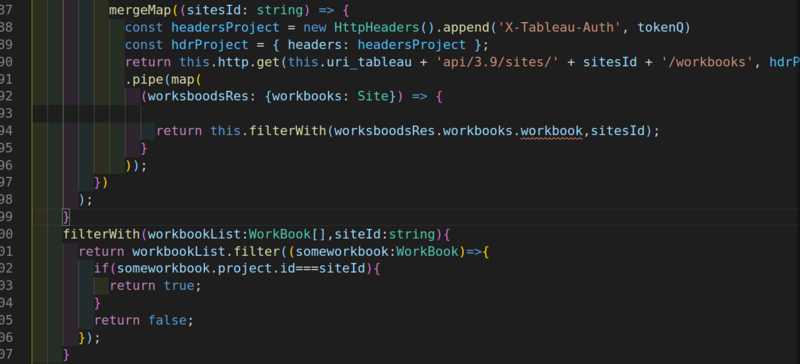
补充个使用Array.filter过滤的以及ts类型定义
type WorkBook = {
project:{
id:string;
name:string;
},
owner:{
id:string;
name:string;
},
tags:{[key:string]:string};
dataAccelerationConfig:{
accelerationEnabled:boolean;
},
id: string;
name:string;
description: string;
contentUrl: string;
webpageUrl: string;
showTabs:string;
size: string;
createdAt: string;
updatedAt: string;
encryptExtracts:string;
defaultViewId: string;
};
type WorkBookQuerResult = {
pagination: {
pageNumber: string;
pageSize: string;
totalAvailable: string;
},
workbooks:{
workbook:WorkBook[];
}
}
let dataResult:WorkBookQuerResult = {
"pagination": {
"pageNumber": "1",
"pageSize": "100",
"totalAvailable": "17"
},
"workbooks": {
"workbook": [
{
"project": {
"id": "fd43940e-9581-11ea-b965-a72ac3f8c8fb",
"name": "默认值"
},
"owner": {
"id": "5a328439-9b3d-4197-ab4c-f334839061f7",
"name": "admin"
},
"tags": {},
"dataAccelerationConfig": {
"accelerationEnabled": false
},
"id": "14def8ac-ae8b-42ee-8c22-723827f5022e",
"name": "工作簿 1",
"description": "",
"contentUrl": "1",
"webpageUrl": "http://111.*.*.*:63192/#/workbooks/3",
"showTabs": "true",
"size": "1",
"createdAt": "2020-07-30T01:46:11Z",
"updatedAt": "2020-08-07T09:43:07Z",
"encryptExtracts": "false",
"defaultViewId": "6a2188bf-33d8-4343-a934-a6b74bbe5f6f"
},
]
}
};
function filterWith(workbookList:WorkBook[],siteId:string){
return workbookList.filter((someworkbook:WorkBook)=>{
if(someworkbook.project.id===siteId){
return true;
}
return false;
});
}
let requiredSiteId = 'fd43940e-9581-11ea-b965-a72ac3f8c8fb';
let resultWorkBookList = filterWith(dataResult.workbooks.workbook,requiredSiteId);
console.log('resultWorkBookList:',resultWorkBookList);
以上是 TypeScript 类型定义基础问题 的全部内容, 来源链接: utcz.com/a/49593.html







