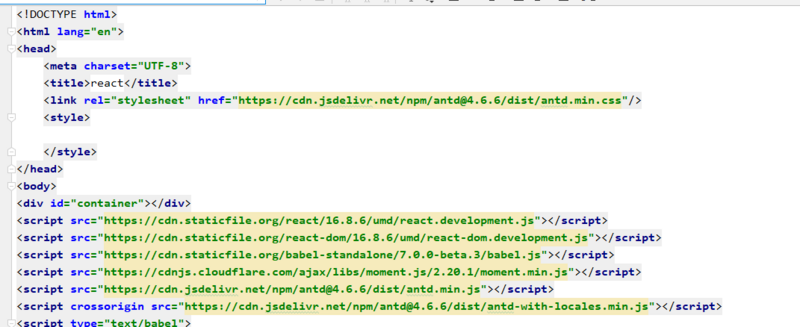
大佬们,script引入react-antd后,怎么把组件设置为中文啊?


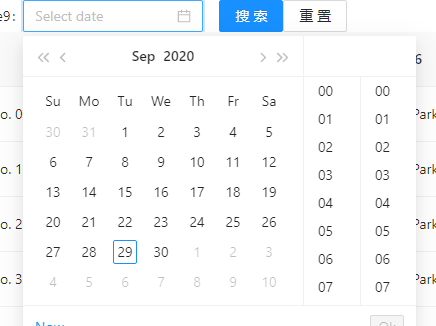
好吧,终于搞清楚了。
首先引入转中文的js
<script src="https://cdn.jsdelivr.net/npm/[email protected]/locale/zh-cn.js"></script><script crossorigin src="https://cdn.jsdelivr.net/npm/[email protected]/dist/antd-with-locales.min.js"></script>
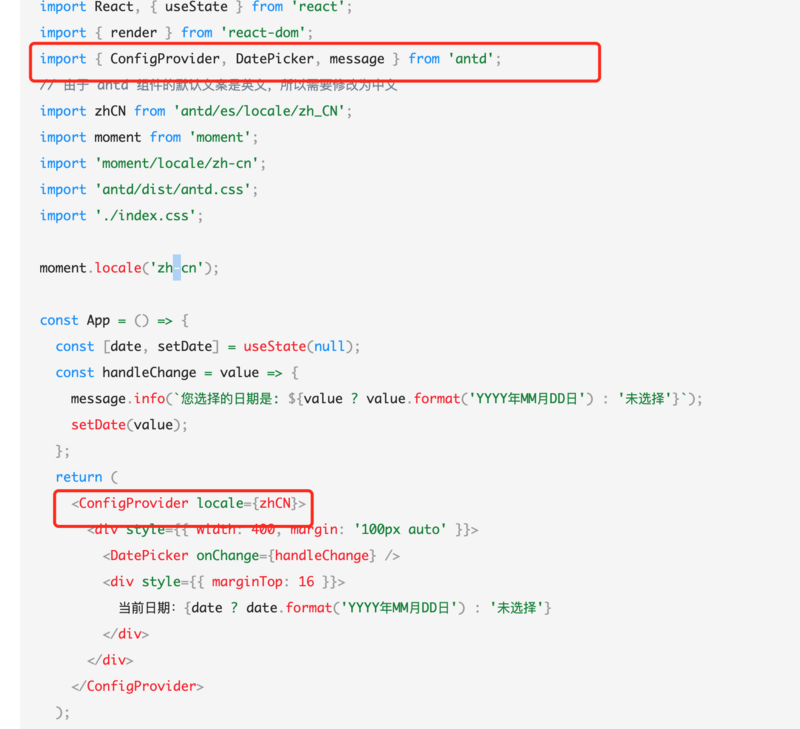
接着定义一个zhcn的变量赋值
const zhCN = antd.locales.zh_CN;最后使用
ReactDOM.render(<div>
<antd.ConfigProvider locale={zhCN}>
<SearchBar/>
<TableList/>
</antd.ConfigProvider>
</div>,
document.getElementById("container")
)
回答

最后还是瞎搞搞定了
首先引入
<script src="https://cdn.jsdelivr.net/npm/[email protected]/locale/zh-cn.js"></script><script crossorigin src="https://cdn.jsdelivr.net/npm/[email protected]/dist/antd-with-locales.min.js"></script>
接着定义变量
const zhCN = antd.locales.zh_CN;最后使用
<antd.ConfigProvider locale={zhCN}> <SearchBar/>
<TableList/>
</antd.ConfigProvider>
以上是 大佬们,script引入react-antd后,怎么把组件设置为中文啊? 的全部内容, 来源链接: utcz.com/a/49462.html









