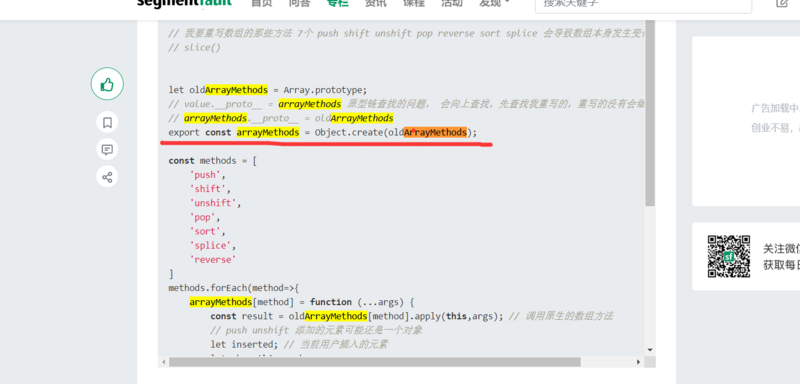
vue 重写数组的一些疑问?

这句话的意义是什么。
为什么要重新创建原型
回答
避免全局污染Array数组。只负责更改Vue里的数组方法。
let a = {a:1};let b = Object.create(a);
// 相当于 b.__proto__ = a; 但是a 本身不会变。
b.a = 3;
console.log(a,b); // => {a:1},{a:3}
只影响 Vue 里的数组,不影响全局的啊,防止原型链污染。
- 避免污染全局Array
- 重新定义从而实现数组数据的监听
这个叫做劫持。
以上是 vue 重写数组的一些疑问? 的全部内容, 来源链接: utcz.com/a/49333.html







