vue 源码(依赖收集)
**slice()** 方法返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变。
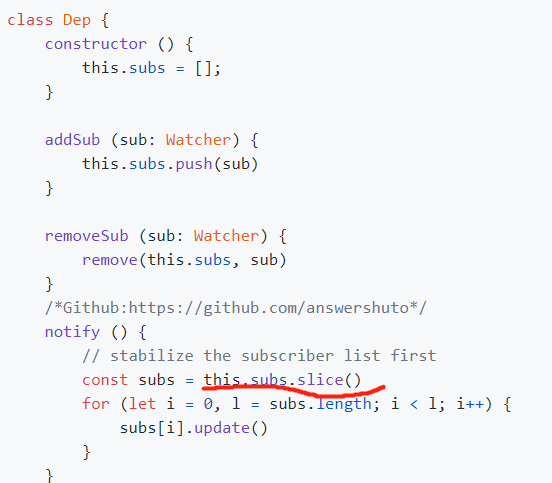
依赖收集部分问什么要用这个slice(),浅拷贝,那直接赋值不是也可,这样又什么好处?有点疑惑。。。

回答
没啥卵用,反倒因为内存拷贝多了一点开销。
可能最开始为了异步考虑的吧。
最新一次 Code Review 已经要把这行删掉了:vuejs/vue/pull/11565" rel="nofollow noreferrer">https://github.com/vuejs/vue/pull/11565
重点应该是这句话: 原始数组不会被改变
以上是 vue 源码(依赖收集) 的全部内容, 来源链接: utcz.com/a/49312.html