无法清除浮动?
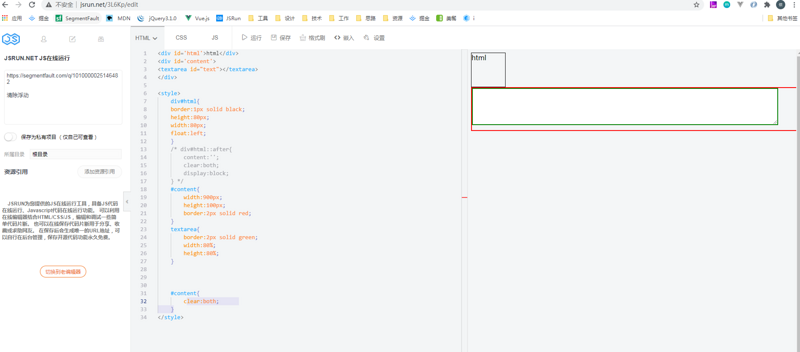
<div id='html'>html</div><div id='content'>
<textarea id="text"></textarea>
</div>
为何无法清除浮动?
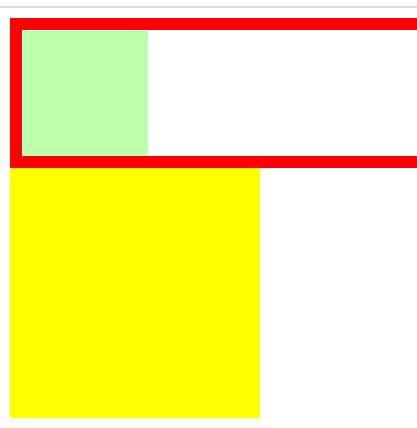
div#html{border:1px solid black;
height:80px;
width:80px;
float:left;
}
div#html::after{
content:'';
clear:both;
display:block;
}
#content{
width:900px;
height:100px;
border:2px solid red;
}
textarea{
border:2px solid green;
width:80%;
height:80%;
}
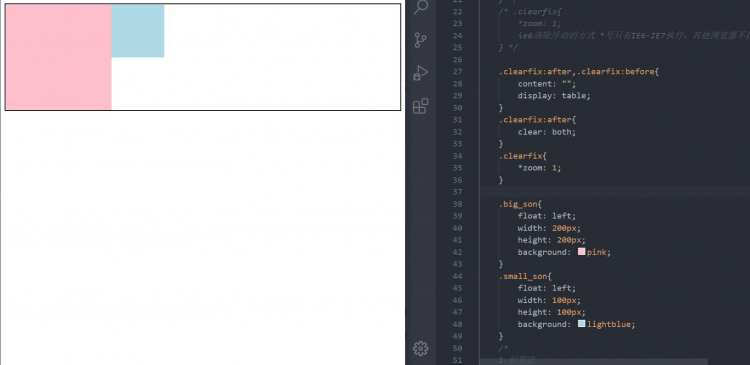
显示成这样了

这是典型的清除浮动的方法
content:'';clear:both;
display:block;
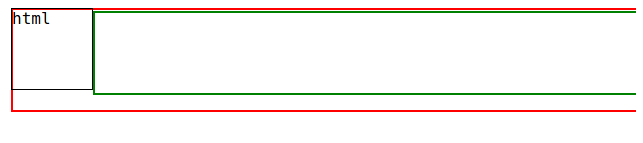
问题在哪里?
回答
::after是写在父级,清除子元素的浮动。
#content{ clear:both;
}

以上是 无法清除浮动? 的全部内容, 来源链接: utcz.com/a/48988.html