vue使用ts后注册插件的问题
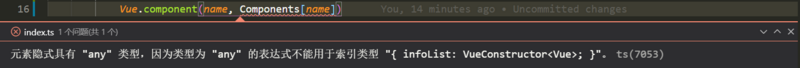
我想在全局添加一个组件,就使用了Vue.use的方法注册一个插件,在引入ts后,便报了这一句错误,求解怎么解决
index.ts
import infoList from './components/public/info.vue'const Components = {
infoList,
}
const installer = {
install(Vue:any,opt:any) {
Object.keys(Components).forEach((name:any) => {
Vue.component(name, Components[name]) // X
})
}
}
export default installer

回答
interface Vue{}interface VueConstructor<T> {
instance:T;
}
let inforList:VueConstructor<String>={
instance:'TEST',
}
const Components:{[key:string]:VueConstructor<String>} = {
infoList:inforList
}
const installer = {
install(Vue:any,opt:any) {
Object.keys(Components).forEach((name:any) => {
Vue.component(name, Components[name]) // X
});
}
}
以上是 vue使用ts后注册插件的问题 的全部内容, 来源链接: utcz.com/a/45883.html