手摸手教你实现图片懒加载
目的
懒加载 的目的是当页面的图片进入到用户的可视范围之内在加载图片的一种优化方式。
可以增加首屏加载的速度,毕竟,用户点开页面的瞬间,呈现给他的只是首屏,我们只要把首屏的资源图片加载处理就可以了,至于下面的图片,当用户下滑当当前位置的时候,在加载出来也是没问题的,对于性能压力也小了,用户体验也没有变差。
原理
在页面初始化的时候,<img>图片的src实际上是放在data-src属性上的,当元素处于可视范围内的时候,就把data-src赋值给src属性,完成图片加载。
// 在一开始加载的时候<img src="http://xx.com/xx.png" />
// 在进入可视范围内时
<img src="http://xx.com/xx.png" />
<div>使用背景图来实现,原理也是一样的,把background-image放在,在可视范围时,就把data-src赋值给src属性,完成图片加载。
// 在一开始加载的时候<div
data-src="http://xx.com/xx.png"
style="background-image: none;background-size: cover;"
></div>
// 在进入可视范围内时
<div
data-src="http://xx.com/xx.png"
style="background-image: url(http://xx.com/xx.png);background-size: cover;"
></div>
实现一个懒加载
基于上面的实现思路,自己实现一个懒加载。
新建一个 index.html 中,为这些图片预置 img 标签:
<head><style>
.img {
width: 200px;
height: 200px;
background-color: gray;
margin-bottom: 20px;
}
.pic {
width: 100%;
height: 100%;
}
</style>
</head>
<!-- 图片来自网络,侵删。 -->
<body>
<div class="container">
<div class="img">
<!-- 注意我们并没有为它引入真实的src -->
<img
class="pic"
alt="加载中"
data-src="https://tse1-mm.cn.bing.net/th/id/OIP.8OrEFn_rKe82kqAWFjTuMwHaEo?pid=Api&rs=1"
/>
</div>
<div class="img">
<img
class="pic"
alt="加载中"
data-src="https://ssl.tzoo-img.com/images/tzoo.94911.0.910013.seoul-nami.jpg?width=1080"
/>
</div>
<div class="img">
<img
class="pic"
alt="加载中"
data-src="https://tse4-mm.cn.bing.net/th/id/OIP.ZitgAuABnwkrGn4lid2ZmQHaEK?pid=Api&rs=1"
/>
</div>
<div class="img">
<img
class="pic"
alt="加载中"
data-src="http://pic34.photophoto.cn/20150315/0034034862056002_b.jpg"
/>
</div>
<div class="img">
<img
class="pic"
alt="加载中"
data-src="http://img.mp.sohu.com/upload/20170724/32d4409f34194b029ed287abf1c99b70_th.png"
/>
</div>
<div class="img">
<img
class="pic"
alt="加载中"
data-src="https://pic6.wed114.cn/20180829/2018082910075991913520.jpg"
/>
</div>
<div class="img">
<img
class="pic"
alt="加载中"
data-src="https://tse4-mm.cn.bing.net/th/id/OIP.PZdPKj3sXEX2jLrepx3MUwHaEo?pid=Api&rs=1"
/>
</div>
<div class="img">
<img
class="pic"
alt="加载中"
data-src="https://pic6.wed114.cn/20180829/2018082910075831439349.jpg"
/>
</div>
<div class="img">
<img
class="pic"
alt="加载中"
data-src="https://pic6.wed114.cn/20180829/2018082910075468043336.jpg"
/>
</div>
<div class="img">
<img
class="pic"
alt="加载中"
data-src="https://tse2-mm.cn.bing.net/th/id/OIP.CRYz5Bv4vylsMh83G4CsLgHaFj?pid=Api&rs=1"
/>
</div>
</div>
</body>
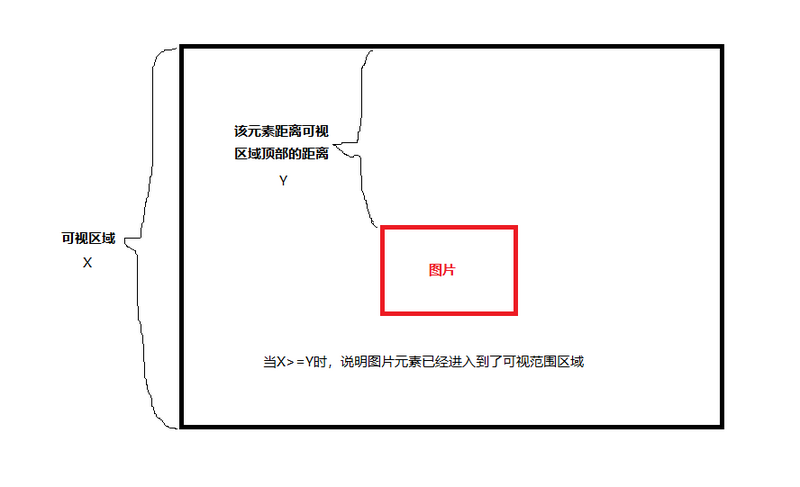
在懒加载的实现中,有两个关键的数值:一个是当前可视区域的高度,另一个是元素距离可视区域顶部的高度。
当前可视区域的高度,在现代浏览器及 IE9 以上的浏览器中,可以使用window.innerHeight属性获取,在低版本的 IE 中使用document.documentElment.clientHeight 获取,这里我们兼容两种情况:
const viewHeight = window.innerHeight || document.documentElement.clientHeight;而元素距离可视区域顶部的高度,这里我们用 getBoundingClientRect()方法来获取返回元素的大小和相对于尺寸的位置,对于该 API,MDN 的解释是:
返回的属性中有一个相对于可视区域顶部的高度也就是top属性,刚好就是我们需要的元素距离顶部的距离。
这样,两个属性就都得到了。
我们利用当前可视区域的高度大于等于元素距离可视区域顶部的高度就可以确定,该元素是否已经进入到了可视范围:

<script>// 获取所有的图片标签
const imgs = document.getElementsByTagName("img");
// 获取可视区域的高度
const viewHeight =
window.innerHeight || document.documentElement.clientHeight;
// num用于统计当前显示到了哪一张图片,避免每次都从第一张图片开始检查是否露出
let num = 0;
function lazyload() {
console.log("滚动...");
for (let i = num; i < imgs.length; i++) {
// 用可视区域高度减去元素顶部距离可视区域顶部的高度
let distance = viewHeight - imgs[i].getBoundingClientRect().top;
// 如果可视区域高度大于等于元素顶部距离可视区域顶部的高度,说明元素露出
if (distance >= 0) {
// 给元素写入真实的src,展示图片
imgs[i].src = imgs[i].getAttribute("data-src");
// 前i张图片已经加载完毕,下次从第i+1张开始检查是否露出
num = i + 1;
}
}
}
// 防抖函数
function debounce(fn, delay = 500) {
let timer = null;
return function (...args) {
if (timer) clearTimeout(timer);
timer = setTimeout(() => {
fn.call(this, args);
}, delay);
};
}
// 是的页面初始化是加载首屏图片
window.onload = lazyload;
// 监听Scroll事件,为了防止频繁调用,使用防抖函数优化一下
window.addEventListener("scroll", debounce(lazyload, 600), false);
</script>
- 图片懒加载-线上预览
小结
- 先收集到页面中所有的
img(也可以用class)。 - 获取到视图高度,计算显示的
img,避免重复赋值src。 - 当滑动向下滑动鼠标,会触发
onScroll事件(防抖),然后触发计算是否赋值src。
参考资料
- 修言-前端性能优化原理与实践小册
以上是 手摸手教你实现图片懒加载 的全部内容, 来源链接: utcz.com/a/44766.html




