关于Vue的作用域插槽,请帮看下为什么{{todo3}}取不到值
<html><body>
<div id="app">
<todo-list v-bind:todos="todos1">
</todo-list>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<script>
Vue.component('todo-list', {
props: ['todos'],
template: `
<ul>
<li
v-for="todo in todos"
v-bind:key="todo.id"
>
<slot name="todo2" v-bind:todo3="todo">
{{todo.text}}111
<!--{{todo3}}为什么这里取不到值 -->
</slot>
</li>
</ul>`
});
new Vue({
el: '#app',
data: {
todos1:[{text:'1234',isComplete:'ok'},{text:'12345',isComplete:''}]
},
});
</script>
</html>
回答
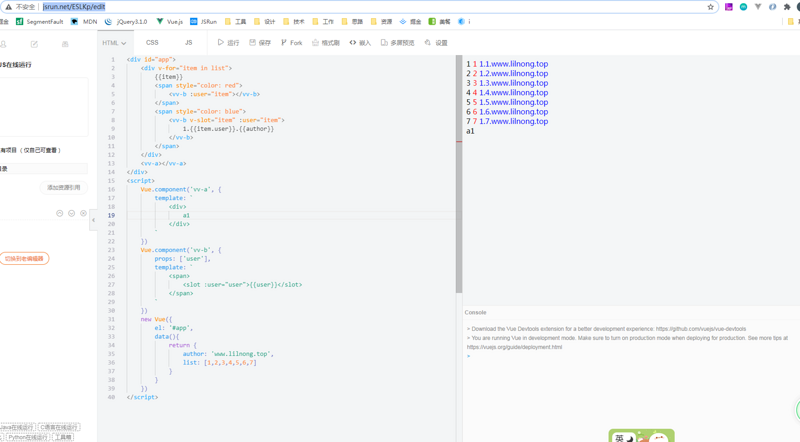
http://jsrun.net/ESLKp/edit,你使用时<todo-list v-bind:todos="todos1"></todo-list>并没有传值呀

以上是 关于Vue的作用域插槽,请帮看下为什么{{todo3}}取不到值 的全部内容, 来源链接: utcz.com/a/43995.html