提供一个vue的模态框路由思路?
问题很简单,主要是想请教下思路。
网站由以下几个页面组成:
|-首页 index.vue 对应路由:/
|-文章频道 article.vue 对应路由:/article
|--文章详情 id.vue 对应路由:/article/123
需求是
1、现在是需要有个模态框弹出文章内容,同时弹窗地址会变化,即:/article/123,但无论是从首页点进去还是文章频道页面点开的路由,都模态框后面的内容均不变
2、如果模态框作为子路由还好些,但是如果做不同路由就麻烦了,也就是article频道页面,点击是可以弹出来的,但是在首页点击进入相同的页面,因为是不同的路由,就会跳转到文章频道再弹出文章详情,显然不符合逻辑。
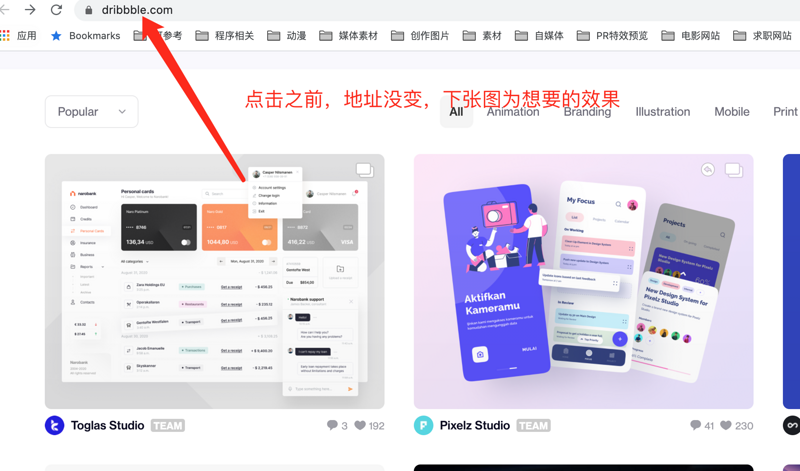
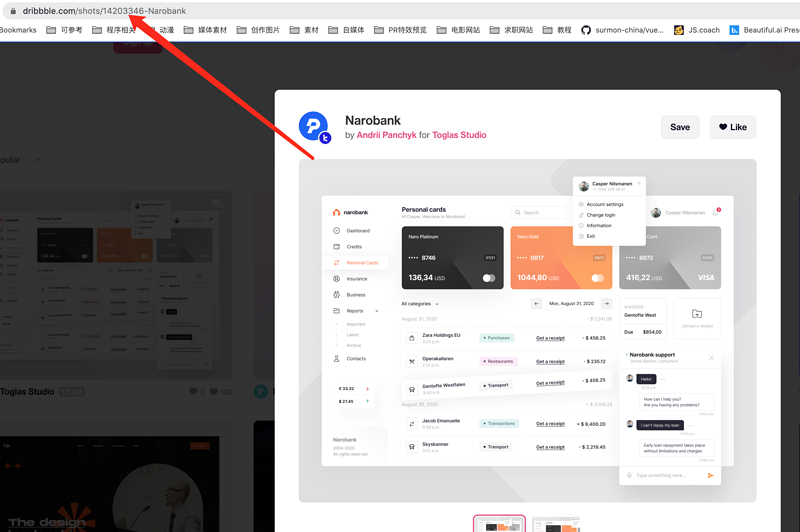
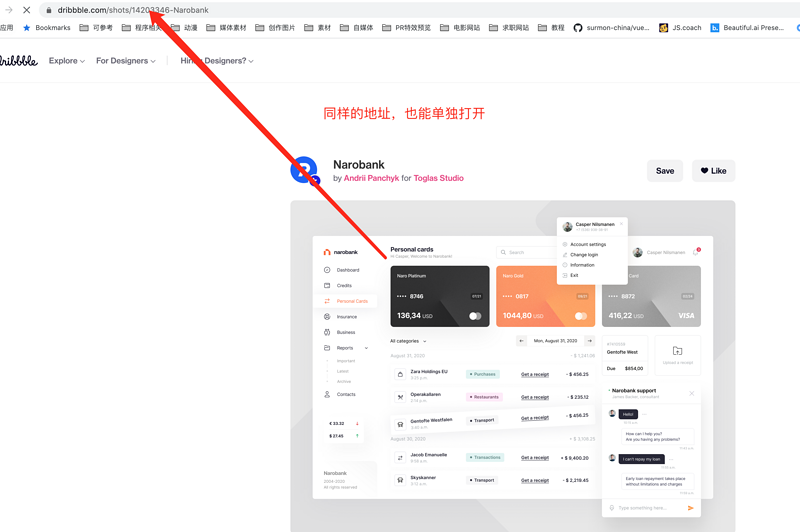
就像:https://dribbble.com/一样,点击内容列表,弹出模态框,点击空白关闭,我做了个路由守卫,就是出现了线条转文章频道在弹出文章详情的问题了。
3、本来想着使用 <roter-view name="modal">的方式来做,但是发现路由配置components:{modal:asyncComponents('article/id')}无效,是因为我使用VUE3的问题么?
/** 路由设置:router.js **/{
path: '/',
name: 'index',
component: asyncComponents('index'),
children: [
{
path: '/',
name: 'index',
component: asyncComponents('home/index')
},
path: '/article',
name: 'article',
component: asyncComponents('index'),
children: [
{
path: 'article/:id',
name: 'article-id',
component: asyncComponents('article/id')
}
]
]
]
}
/** 路由守卫 **/router.beforeEach((to, from, next) => {
// 本想只用modalEnable来做,但是会始终始终满足跳转,所以将 modalEnable设置为false,并使用modalOpen作为新参数
if (!!from.name && to.params['modalEnable'] === 'true') {
to.params['modalEnable'] = false;
to.params['modalOpen'] = true;
router.push({ name: `article-id`, params: to.params
};
next();
});



回答
构思:
- 全局文章详情组件 挂在根组件上
- 监听是否显示详情 是 修改地址栏但是不跳转
- 关掉详情的时候 再把地址修改回去
- 详情也有一个默认界面 进入的时候弹出详情组件
问题:
地址栏返回的时候应该是返回上上页
以上是 提供一个vue的模态框路由思路? 的全部内容, 来源链接: utcz.com/a/43538.html









