vue引用mathjs偶尔报错 ,再次刷新就没有了
math.js引用
//mathjsconst { create, all } = require('mathjs')
const config = {
number:'BigNumber',
precision:20
}
const math = create(all,config);
Vue.prototype.$math = math;
实际代码
methods: {all_of_ordering_total() {
var aaa=this.$math.bignumber(this.fund_info.fund_networth);
return aaa;
},
}
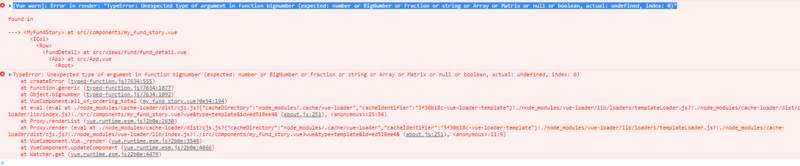
问题:打开页面第一次出现下面的报错信息,再次刷新又没有了,再次刷新又出现,再次刷新又消失了,不断循环。。

回答
提示很清晰啊,传入了一个 undefined,把你的变量初始化一下吧。
以上是 vue引用mathjs偶尔报错 ,再次刷新就没有了 的全部内容, 来源链接: utcz.com/a/43071.html









