js中多级对象转化问题
有什么比较简化的方法可以把如下对象:
let obj = {"a.c.d": 1,
"e.d.w": 2
}
转成:
{a:{
c: {
d: 1
}
},
e:{
d:{
w: 2
}
}
}
回答
var obj = { "a.c.d": 1,
"e.d.w": 2
}
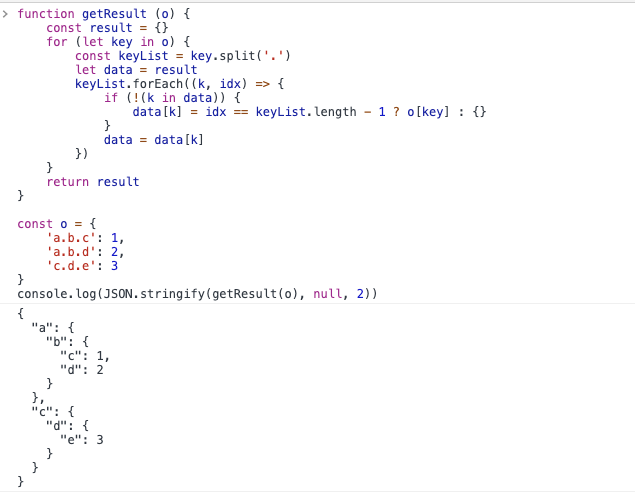
function restructObject(obj) {
return Object.keys(obj).reduce((robj,propstr) => {
propstr.split('.').reduce((res, prop, i, props) => {
if(i == props.length-1) return res[prop] = obj[propstr];
return res[prop] = {}
}, robj);
return robj
}, {});
}
restructObject(obj)

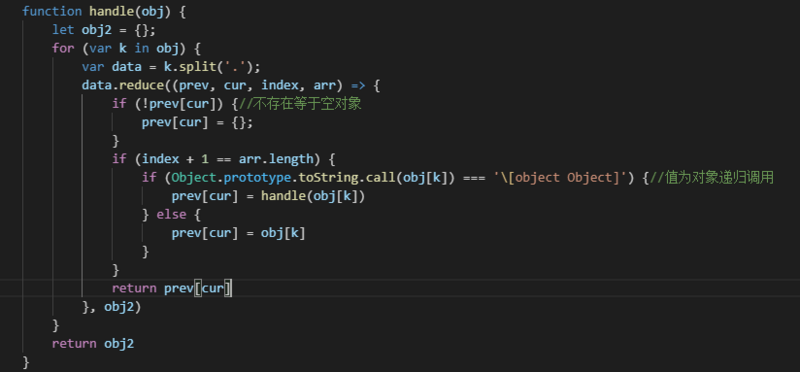
`function handle(obj) {
let obj2 = {};
for (var k in obj) {
var data = k.split('.');
data.reduce((prev, cur, index, arr) => {
if (!prev[cur]) {//不存在等于空对象
prev[cur] = {};
}
if (index + 1 == arr.length) {
if (Object.prototype.toString.call(obj[k]) === '[object Object]') {//值为对象递归调用
prev[cur] = handle(obj[k])
} else {
prev[cur] = obj[k]
}
}
return prev[cur]
}, obj2)
}
return obj2
}`
感觉也没啥简便办法。
用lodash的set函数
以上是 js中多级对象转化问题 的全部内容, 来源链接: utcz.com/a/43065.html






