vuejs组件是否能够实现这种方法?大牛们帮忙看看!!
我在使用 西瓜视频播放器 写自定义插件,
官方文档:http://h5player.bytedance.com/plugins/#%E8%87%AA%E5%AE%9A%E4%B9%89%E6%8F%92%E4%BB%B6
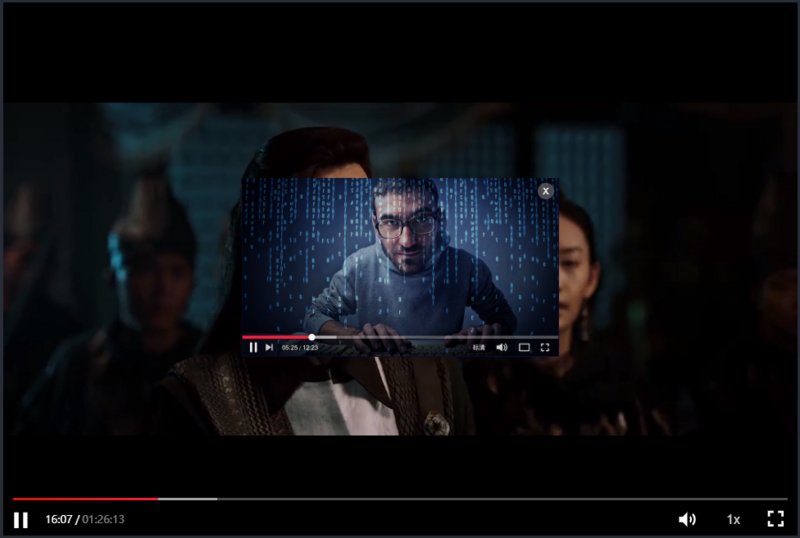
在播放器界面上新增DOM,例如:暂停广告贴片,如下图!
目前我的方法是:
const addPlayerView = function (event, tpl, attrs) {const player = this
const util = Player.util
const rootEl = player.root
const viewConfig = player.config[event]
if (viewConfig) {
const viewName = 'xg-view-' + event
const view = util.createDom(viewName, tpl, attrs || {}, viewName)
rootEl.appendChild(view)
}
}
Player.install('ads_pause', function () {let pauseView = `
<div class="pause-item"" @click="onError">
<div class="close">X</div>
<a href="#">
<img src="http://s2.pstatp.com/cdn/expire-1-M/byted-player-videos/1.0.0/poster.jpg" alt="">
</a>
</div>
`;
addPlayerView.bind(this, 'ads_pause',view , {})()
})
let pauseView 是个要嵌入插件里面的 html DOM,这种方式可以在 video 全屏模式下显示。
那么这个 这个 pauseView 可不可是使用 vue 组件呢
例如import 一个组件:
import pauseView from '@/components/ads/pauseView.vue';使用pauseView组件 插入到 addPlayerView.bind()中作为视图html显示,不知道我这样表达是否够清楚!!!
vue-cli脚手架环境!
回答
完全可以,把它包到你的video标签里面。根据video容器定位;暂停控制显示隐藏;
以上是 vuejs组件是否能够实现这种方法?大牛们帮忙看看!! 的全部内容, 来源链接: utcz.com/a/43063.html






