小程序如何让元素跳转到指定位置?

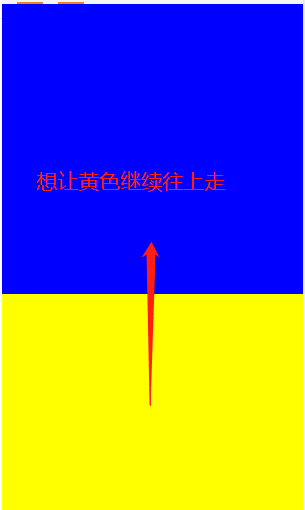
页面有一个按钮我想点击按钮时让scroll2跳转到距离顶部100rpx的位置 可是当scroll2露出来后就上不去了 被顶住了 不管改成多少数值scroll2都上不去 那么怎么才能让scroll2到达距离顶部100rpx的位置呢?
<scroll-view scroll-y scroll-top="{{test}}" class="bottom" ><view class="scroll1" id="1">
</view>
<view class="scroll1" id="1">
</view>
<view class="scroll1" id="1">
</view>
<view class="scroll1" id="1">
</view>
<view class="scroll2" id="c">
</view>
</scroll-view>
.bottom{width: 100%;
height: 70vh;
}
.scroll1{
min-height: 30vh;
overflow: scroll;
background-color: blue;
}
.scroll2{
min-height: 30vh;
overflow: scroll;
background-color: yellow;
}
goto(){this.setData({
test: 100000
})
},
回答
可能是你页面高度不够,滚动条已经到底了
wx.navigateTo这个api的作用就是实现界面的跳转并有返回的按钮,url是用来指定跳转的界面 3.样式的实现 swiper样式是定义滑动控件的样式:滑动控件的位置为绝对布局,宽和高为占满整个屏幕 .swiper-image样式是定义...
以上是 小程序如何让元素跳转到指定位置? 的全部内容, 来源链接: utcz.com/a/43037.html