有名函数调用遇到的问题

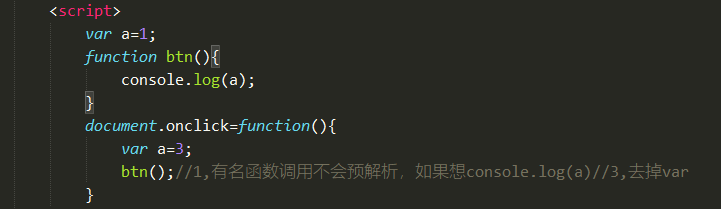
var a=1;function btn(){
console.log(a);
}
document.onclick=function(){
var a=3;
btn();
}
问题:函数btn调用后为什么console.log(a)的结果是1而不是3
回答
函数内作用域是定义时,而非运行时
去掉var输出3,是因为a成了全局变量,就没有作用域这一说了
相关知识:JS中的变量作用域。
可以理解为:函数内部在确定外部变量的时候,是沿着函数声明的嵌套链条往上查找,而不是沿着函数调用的链条找。
这样做可以在声明的时候就确定函数需要用到的变量,如果在调用的时候再确定的话,那可能是一个失败的设计,JS 里的 this 指向就被认为是一个失败的设计。
以上是 有名函数调用遇到的问题 的全部内容, 来源链接: utcz.com/a/43021.html