可以响应到json文件但是获取提示跨域问题如何解决?


$(document).ready(function() { $.ajax({ url : "http://apitest.wenjuan.com/openapi/v3/get_proj_list/?wj_appkey=wjmJ9oglrCQAn3iEz7&wj_user=Spring83578100&wj_timestamp=1599794514&wj_signature=8de182f39699952e6c935deb3dbf65a0", dataType : "json", type : "get", async : true, success : function(data) { var html = ""; console.log(data); for(var i=0;i<data.length;i++){ var item = JSON.parse(data).project_list; html +='<li>'+ '<span class="fr">'+ item.title+'</span>'+ ''+ item.update_time+''+ '</li>'; } $("#examList").html(html); }, }) })
是我写的有问题么 ?求大佬帮看下!! 不知道怎么去写
回答
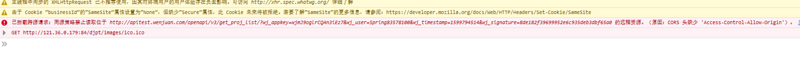
这个接口后端没有设置CORS响应头,由于浏览器安全机制导致跨域,才会导致直接访问(浏览器地址数据访问接口)可以调取数据,不过ajax由于浏览器安全机制被阻止
解决办法是让后端设置CORS白名单
以上是 可以响应到json文件但是获取提示跨域问题如何解决? 的全部内容, 来源链接: utcz.com/a/43018.html





