使用reduce扁平二维数组的问题
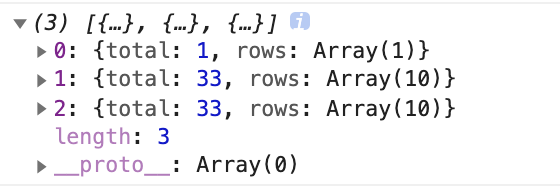
如下所示,一个二维数组totalLists,我想把里面每个元素的rows拿出来合并成一个新数组
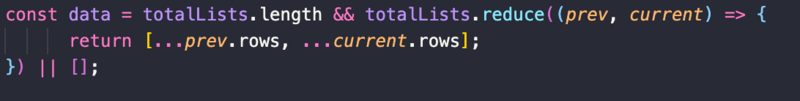
开始直接这么写的:
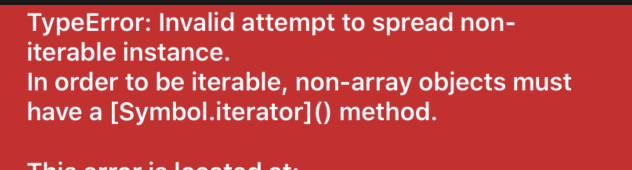
然后就报错了
改成这样的写法又可以:
const allRows = totalLists.map(item => item.rows);const data = allRows.reduce((x, y) => x.concat(y), []);
可能没理解reduce的用法,不知道为什么上面会报错
回答
因为
totalLists = [ {total:1,rows:[1,2,3]},
{total:2,rows:[4,5,6]},
{total:3,rows: [7,8,9]}
]
totalLists.reduce((prev,current)=>{
//reduce没传递二参数,所以第一次循环prev等于数组的第一个元素,prev = {total:1, rows:[1,2,3]}这时候prev有效,不报错
return [...prev.row, ...current.rows]
//这里返回了 一个数组[1,2,3,4,5,6]
//接着循环,prev等于上一个返回值,即[1,2,3,4,5,6]
//这时候执行return [...prev.row, ...current.rows],找不到prev.row的值,就报错了
})
[...prev,...current.rows]reduce要两个参数,第一个callback,第二个初始值。
第一种写法没传递第二个参数,第二个参数相当于undefined了。
以上是 使用reduce扁平二维数组的问题 的全部内容, 来源链接: utcz.com/a/42860.html







