关于vue项目在express中运行的小疑问
一开始我打包vue项目后生成了一个dist文件夹;
然后新建了一个node目录Test并把dist文件夹丢进去:
1.js是node的入口文件,代码如下:
const express = require('express')const app = express()
const port = 3000
app.use(express.static('./dist'))
app.listen(port, () => console.log(`Example app listening on 3000 port!`))
随后我在控制台输入node 1.js运行入口文件;
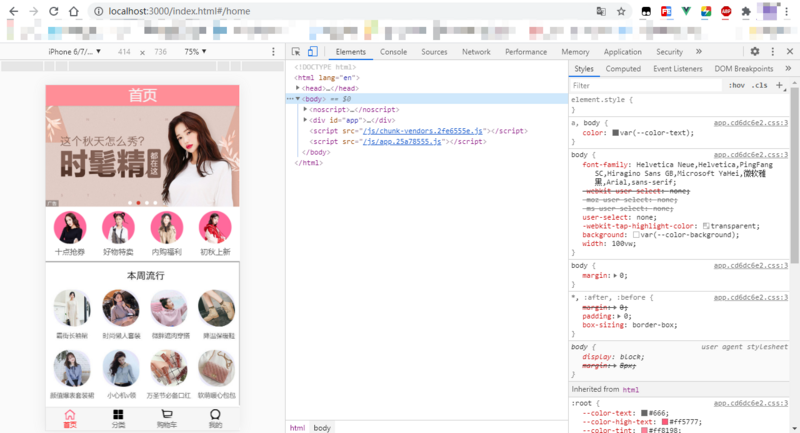
然后因为用了express.staic的原因,打开浏览器输入http://localhost:3000/index.html就能自动去dist文件夹下面寻找index.html,就能成功访问vue项目了(url中的#/home是因为我使用了vue-router的hash模式并且重定主页向到home页面);
到这里没有什么疑问;
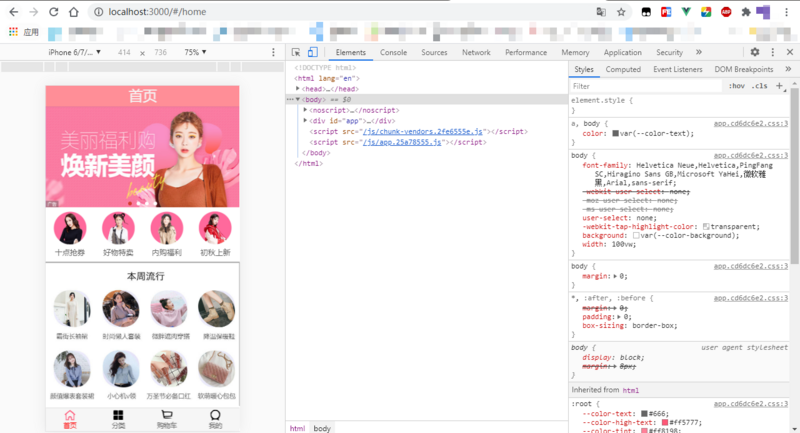
可是有一次我直接在浏览器中输入http://localhost:3000/效果竟然和之前http://localhost:3000/index.html是一样的:
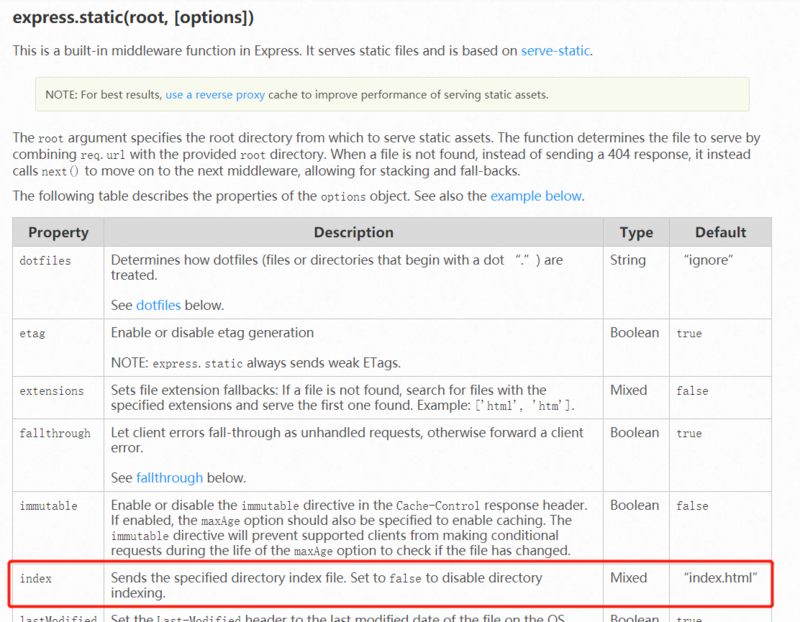
这是为啥呢?
我并没有访问dist下的index.html,它咋就这么主动呢?_(:з」∠)_
回答

以上是 关于vue项目在express中运行的小疑问 的全部内容, 来源链接: utcz.com/a/42852.html







