electron窗口frame:fals之后怎么实现拖动窗口鼠标碰到屏幕边缘像微信那样?

拖动选中的区域,当鼠标碰到屏幕边缘时像微信一样出现最大化动画,鼠标松开之后软件最大化。不只是到达最上方,鼠标拖动到左边右边也要和微信一样的效果。
现在窗口frame设成了false没有上方的标题栏,没有办法实现这一功能,有没有大佬知道怎么解决
回答
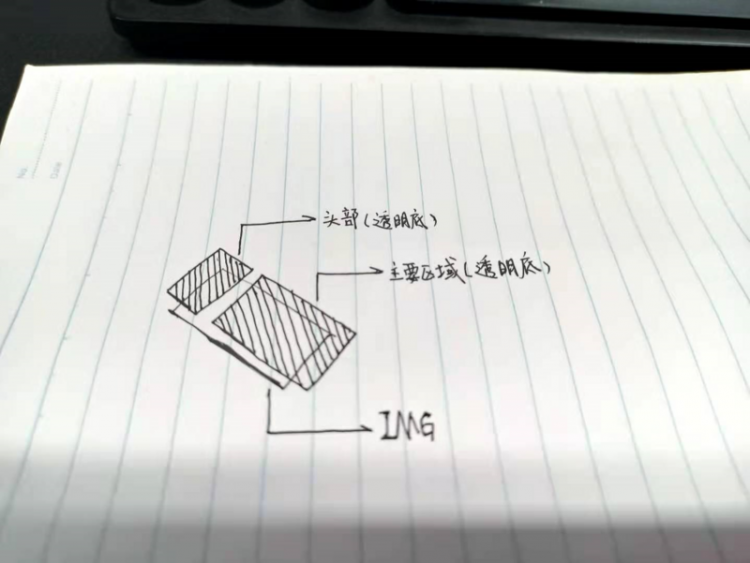
frame: false 不要设置transparent: true, 拖拽的dom绑定css drag
我这里去了 , 只要能拖动 就还会触发放大缩小的效果,你有设置能拖动的区域么
以上是 electron窗口frame:fals之后怎么实现拖动窗口鼠标碰到屏幕边缘像微信那样? 的全部内容, 来源链接: utcz.com/a/42837.html