js函数尾调用优化
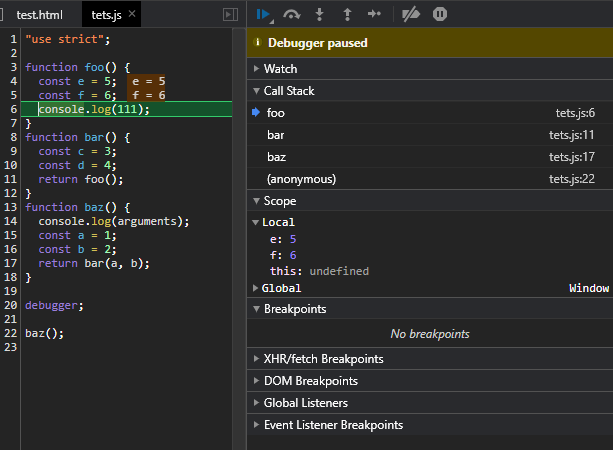
为什么在chrome调试的时候还是三个函数都在栈中?符合函数尾调用,这个时候栈中不应该只有 foo的调用吗?
js">"use strict";function foo() {
const e = 5;
const f = 6;
console.log(111);
}
function bar() {
const c = 3;
const d = 4;
return foo();
}
function baz() {
console.log(arguments);
const a = 1;
const b = 2;
return bar(a, b);
}
debugger;
baz();

回答
Tail calls elimination (ES6) (No longer pursuing),因为 Chrome 不支持。
以上是 js函数尾调用优化 的全部内容, 来源链接: utcz.com/a/42829.html









