Vue\Element UI 的 el-table 的树加载问题
<el-table
:data="tableData"
row-key="id"
border
lazy=""
:load="loadNode"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
class="left_list_table"
height="60vh"
ref="tableRef"
v-loading="loading"
element-loading-text="系统正拼命加载中"
element-loading-spinner="el-icon-loading"
>
el-table 定义图
:load="loadNode" 数据加载渲染图
问题描述:通过 Element 官网 查看的 树型数据与懒加载方式通过 :load="loadNode"进行动态加载数据,数据可以加载,但是进入了死循环渲染中。
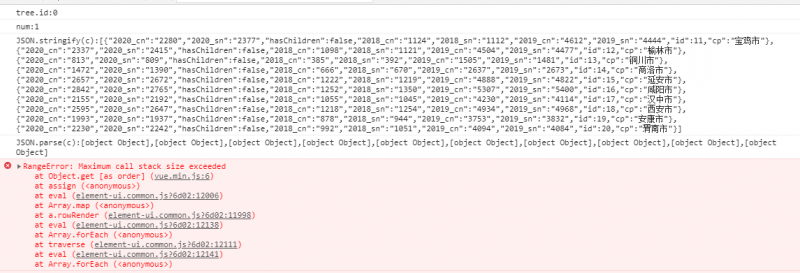
从而报错:RangeError: Maximum call stack size exceeded
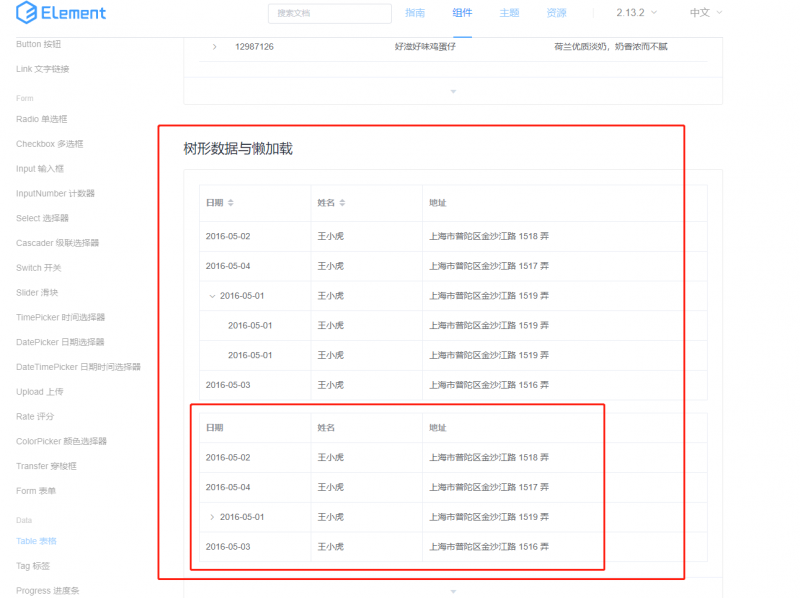
官网demo图
程序报错图
回答
问题补充:想要实现的功能是:如下图,一级 table 点击后可以展示 二级 table
以上是 Vue\Element UI 的 el-table 的树加载问题 的全部内容, 来源链接: utcz.com/a/42707.html









