webpack 打包问题

const HtmlWebpackPlugin = require('html-webpack-plugin')const webpack = require('webpack');
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/index.ts',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundile.js'
},
module: {
rules: [
{ test: /\.ts$/, use: 'ts-loader' },
]
},
pulgins: [
new HtmlWebpackPlugin({
template: './src/index.html',
inject: 'body',
minify: {
html5: true
},
hash: false
}),
]
}
{"name": "asdasd",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --inline"
},
"author": "",
"license": "ISC",
"dependencies": {
"html-webpack-plugin": "^4.4.1",
"ts-loader": "^8.0.3",
"typescript": "^4.0.2",
"webpack": "^4.44.1",
"webpack-dev-server": "^3.11.0"
},
"devDependencies": {
"webpack-cli": "^3.3.12"
}
}
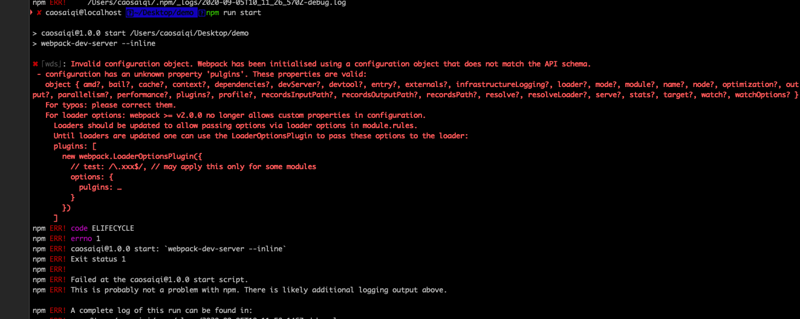
请问为什么会一周报 图1的错误呢
回答
pulgins 拼错了,是 plugins。以上是 webpack 打包问题 的全部内容, 来源链接: utcz.com/a/42080.html









