关于浏览器兼容的问题?
html使用title属性,如果title的值过长时会早火狐出现hover时的title提示框,分离的现象,但是chrome会已省略号显示。
如何才能让提示框文字全部显示,且不分离?
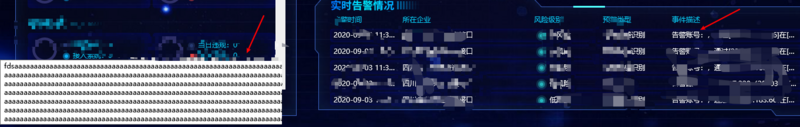
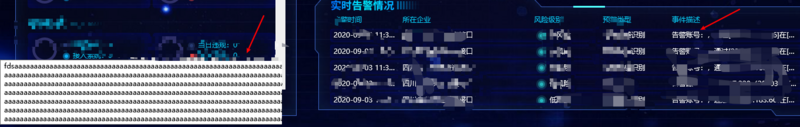
火狐hover右箭头出提示框分离了
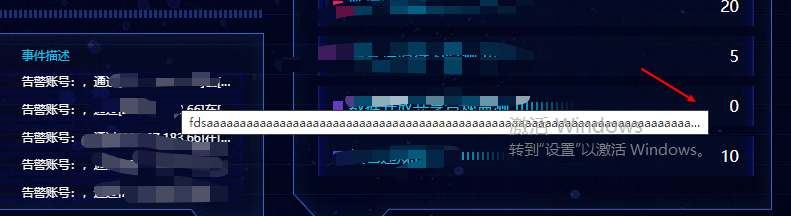
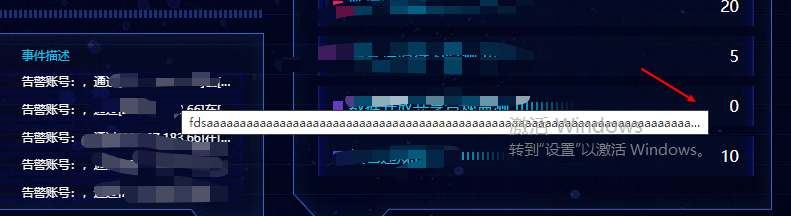
chrome hover时省略号显示
回答
diy ,或者使用 一些组件库的 tooltip 或者 popover 组件。
以上是 关于浏览器兼容的问题? 的全部内容, 来源链接: utcz.com/a/41757.html
火狐hover右箭头出提示框分离了
chrome hover时省略号显示
diy ,或者使用 一些组件库的 tooltip 或者 popover 组件。
以上是 关于浏览器兼容的问题? 的全部内容, 来源链接: utcz.com/a/41757.html
