vue如何在跳转至目标路由后,执行目标路由对应的代码?
现在项目中有如下页面:
1、审批页面;
2、业务(模块)A;
3、业务(模块)B;
4、业务(模块)C;
5、业务(模块)D;
项目业务设计规则如下:
假设所有业务页面创建对应业务后,都为待审批状态,需要到 审批页面审批后,才能被使用,所以这个时候我们需要去审批页面,点击每一条记录的审批按钮,然后打开对应的审批弹框(和各个业务的创建弹框共用组件)并且操作;
这样的话有些不友好,并不知道什么时候有审批,总不能不停的到审批页面刷新吧?
于是我们用到了消息推送,每一个业务被创建后,审批人都会收到推送消息,我们点击查看,不管当前出于什么页面,都会跳转到审批页面,并且自动打开审批弹框(不需要人为的点击审批按钮);
实现方式:
在 App.vue里面配置接受消息推送代码(使用组件vue-snotify),这样不论在哪个页面,如果是审批人,都会收到推送提示,点击提示查看按钮,然后跳转到审批页面,然后根据参数,通过代码调用审批按钮方法,就能够实现了;
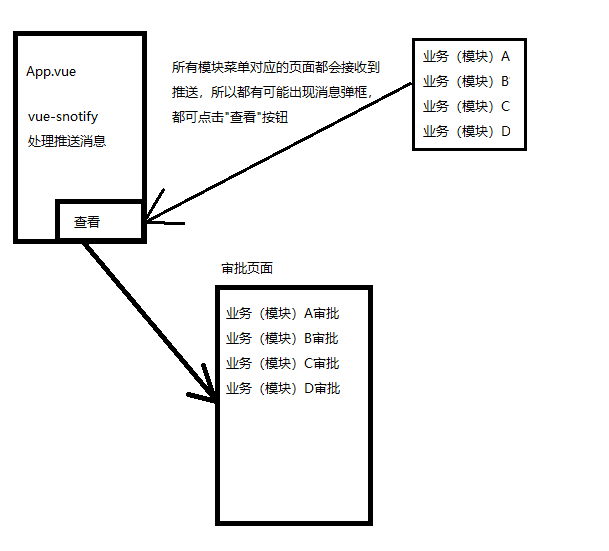
设计思路如下:

代码思路:
1、刚开始我才用vuex,设置一个标志位 flag,默认为1,当我接受到推送消息时,将该值+1(并保存需要的参数),然后跳转到审批页面,通过watch监听该值,如有变化,则调用审批按钮代码;但是我发现,因为路由跳转前,flag 值已经改变,所以跳转到审批页面后,监听无法起作用;
2、现在我通过把参数拼接到跳转到审批页面的地址栏里面,然后通过在该页面监听$route,提取参数来实现该操作,发现有如下问题:
a、已经处理过的消息,刷新页面后,会重新打开弹框(地址栏参数未变)b、假设当前处于`审批页面`,在收到推送消息时,`router.push('审批页面')`,路由仍会跳转,体验不好;
大家有什么好的建议吗?谢谢!
回答
你可以在vuex里设置一个参数标记是否自动打开弹窗 比如叫isChecking。
isChecking默认为false,在点击查看按钮的时候变成true,审批完成的时候改回false,在审批页面创建的时候直接获取这个值,不用监听他,如果是true那就打开弹窗。这样刷新的话默认值是false不会打开弹窗。
如果你希望未审批完的刷新依然打开弹窗,那有两个思路
- 不设置额外变量,直接根据这条记录是否审批来打开弹窗
- 参数设置在路由
query里
可以在查看按钮的方法里加个判断,如果当前正处于审批页面,那么不跳转路由直接更新数据,再打开弹窗,这样不会重新渲染dom。
以上是 vue如何在跳转至目标路由后,执行目标路由对应的代码? 的全部内容, 来源链接: utcz.com/a/41583.html









