React Native Expo 教程(4) - 一个现实点的应用
之前写的代码,面对的场景都是假的,全部都是假的,只是为了演示技术的应用。
现在来一个不那么假的,更加实践的一个应用,可以显示读书列表,点击列表内的项目,就可以切换到新的页面,其中显示此项目的详情。
项目的字段如下:编号 ,书名 ,作者,时间,摘要
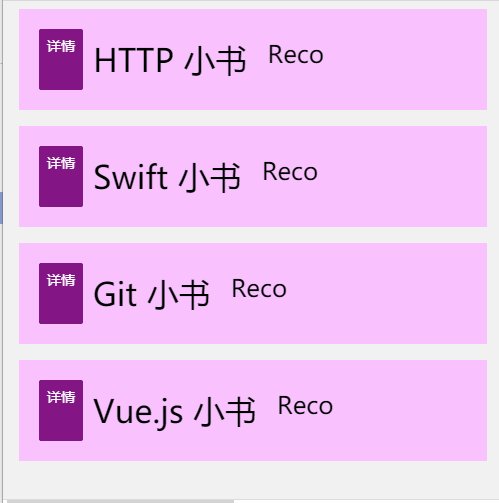
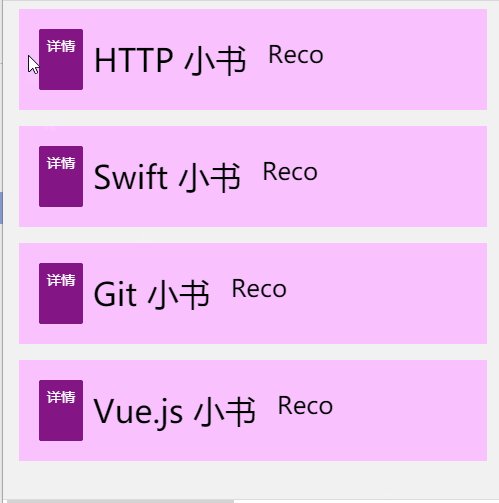
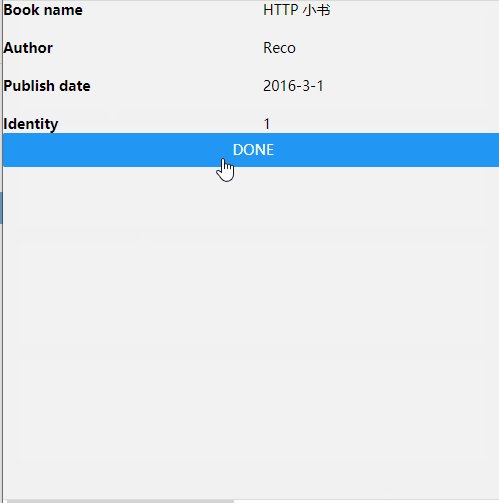
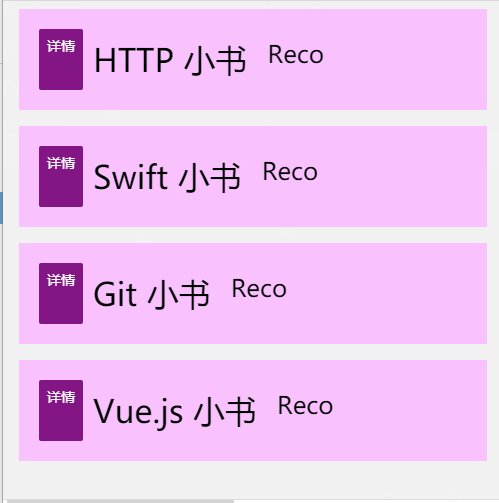
视图两个分别是列表页面和详情页面。列表内显示书名作者,时间,详情内所有字段全部显示。演示数据:
var books =[{
id:1,
name : 'HTTP 小书',
author:'Reco',
date:"2016-3-1",
url: 'https://www.ituring.com.cn/book/1791',
},
...
]
效果图如下:

代码如下:
var books =[{
id:1,
name : 'HTTP 小书',
author:'Reco',
date:"2016-3-1",
url: 'https://www.ituring.com.cn/book/1791',
},
{
id:2,
name : 'Swift 小书',
author:'Reco',
date:"2017-3-1",
url: 'https://www.ituring.com.cn/book/2413',
},
{
id:3,
name : 'Git 小书',
author:'Reco',
date:"2018-3-1",
url: 'https://www.ituring.com.cn/book/1870',
},
{
id:4,
name : 'Vue.js 小书',
author:'Reco',
date:"2019-3-1",
url: 'https://www.ituring.com.cn/book/1956',
},
]
import * as React from 'react';
import { SafeAreaView, View, FlatList, StyleSheet, Text, StatusBar,Button} from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
const Item = ({item}) => (
<View style={styles.item}>
<Button style={{ fontSize: 30}}
onPress={() => {item.navigation.navigate('Details', { post: "postText",item });}} title="详情" color="#841584"/>
<Text style={styles.title}>{item.name}</Text>
<Text style={styles.author}>{item.author}</Text>
</View>
);
function HomeScreen({navigation,route}) {
const renderItem = ({ item }) => {
item.navigation = navigation
return (
<Item item={item}/>
)};
return (
<SafeAreaView style={styles.container}>
<FlatList
data={books}
renderItem={renderItem}
keyExtractor={item => item.id}
/>
</SafeAreaView>
);
}
const Stack = createStackNavigator();
function DetailsScreen({ navigation,route }) {
const { item } = route.params;
return (
<View>
<View style={{ display:'grid',gridTemplateColumns:'1fr 1fr',gridGap:"20px"}}>
<Text style={styles.bold}>Book name</Text>
<Text>{item.name}</Text>
<Text style={styles.bold}>Author</Text>
<Text>{item.author}</Text>
<Text style={styles.bold}>Publish date</Text>
<Text >{item.date}</Text>
<Text style={styles.bold}>Identity</Text>
<Text>{item.id}</Text>
</View>
<Button
title="Done"
onPress={() => {
navigation.navigate('Home',{});
}}
/>
</View>
);
}
function App() {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Home">
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
flex: 1, flexDirection: 'row',
backgroundColor: '#f9c2ff',
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
},
title: {
fontSize: 32,
padding:10,
},
author: {
fontSize: 24,
padding:10,
},
button: {
backgroundColor: "blue",
padding: 20,
borderRadius: 5,
},
buttonText: {
fontSize: 20,
color: '#fff',
},
bold:{
fontWeight:'bold',
}
});
export default App;
总结
整合了FlatList和Stack Navigation的案例,组合到一起作为一个现实书的列表和详情的应用。
以上是 React Native Expo 教程(4) - 一个现实点的应用 的全部内容, 来源链接: utcz.com/a/41218.html









