vue如何调用 子组件下在嵌套ui组件的方法 急!
我最近的项目是一个vue+vuetify管理系统项目 需求是要前端这边把一个table表格实现能拖拽同时把它封装成一个组件在需要用到的页面进行调用
每拖拽一次都需要调一次后台接口 保存拖拽位置
遇到一个难点就是 父组件调用不了子组件的方法 这就有点慌了
还有我这个方法不知道行不行得通 请大佬们指教指教!
子组件代码:
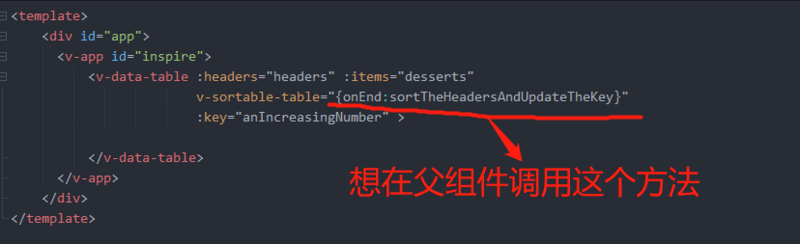
HTML:
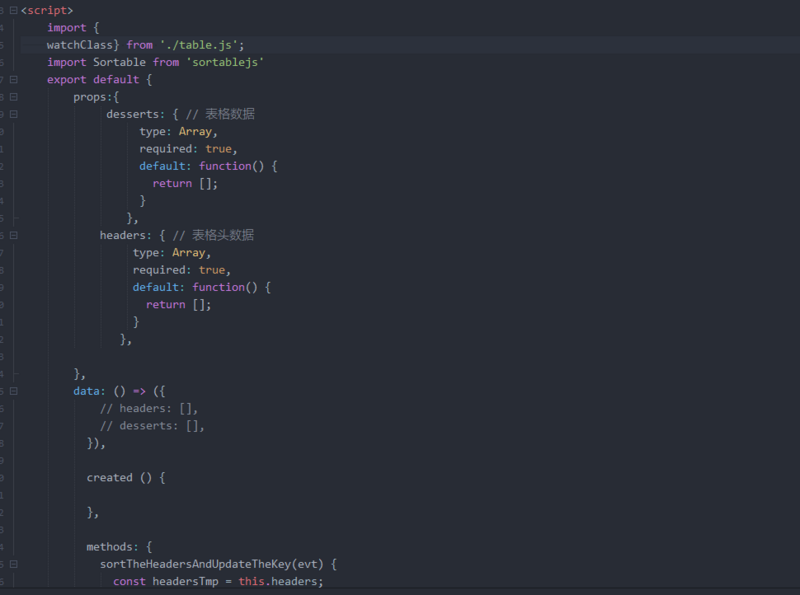
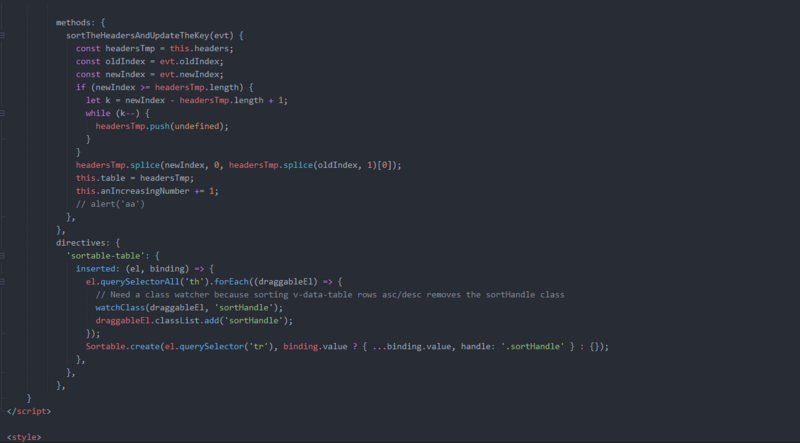
script:

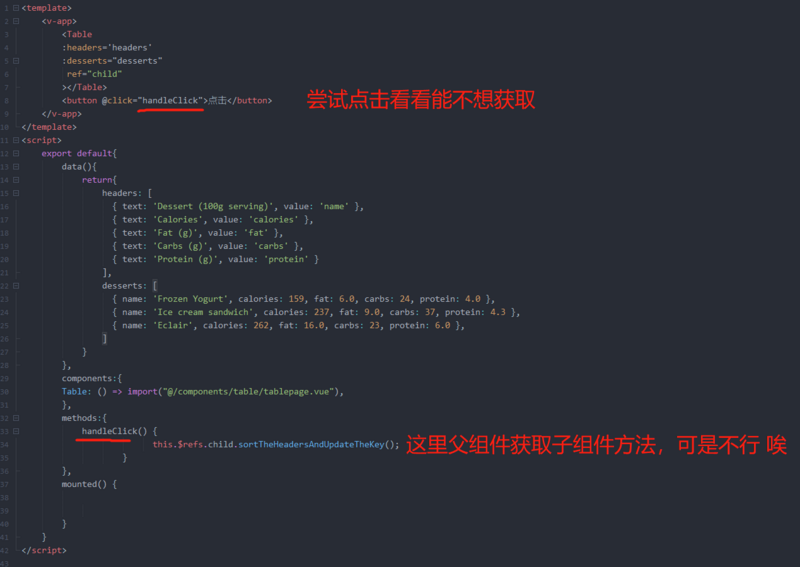
父组件代码:
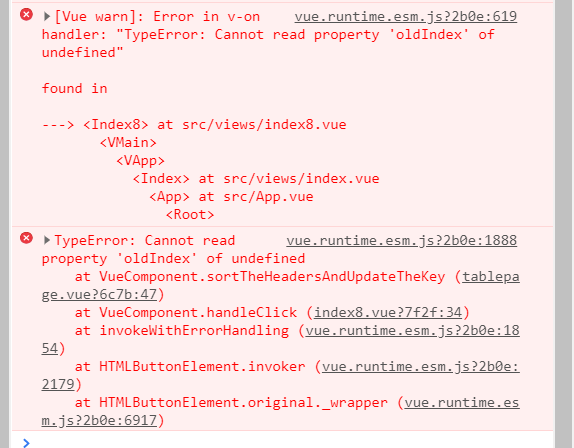
结果点击报错了!
回答
大眼扫了一遍你的代码,貌似报错跟父子组件无关,是你调用的问题。处理函数要从 evt 里取 oldIndex,但是你调用的时候没有传任何参数进去,所以自然就报错了。
出错了先仔细看报错信息。像你这种不看错误信息、不排错直接求助,都应该直接扣工资。
以上是 vue如何调用 子组件下在嵌套ui组件的方法 急! 的全部内容, 来源链接: utcz.com/a/41065.html









