值得关注的几个vscode配置和键绑定
正版起飞,jetbrains-agent宣布不再更新,万狗哀嚎。多年老vscode玩家再次回归
因为vscode的默认配置,导致现在用的不是很舒服,奋发图强,一番点睛查询试验过后,总结了以下能让你的vscode起飞的配置。
snippetsPreventQuickSuggestions
问题: 输入log按tab快速生成代码后,提示居然没了?
解决:
"editor.suggest.snippetsPreventQuickSuggestions": false,wordSeparators
问题: 对于calendar-header这种中间是-的分隔符的className双击总是不能选中,只能选中一部分?
解决: 去掉 - 字符
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?"quickSuggestionsDelay
问题: 这本来不是个问题,但是我记得以前是没这个配置的,导致我的vscode提示一直有延迟( 默认500 ),一直觉得vscode卡..
解决:
"editor.quickSuggestionsDelay": 0cursorBlinking
问题: brackets默认就有的功能,让你的光标移动有个动画效果。
解决:
"editor.cursorSmoothCaretAnimation": trueacceptSuggestionOnCommitCharacter
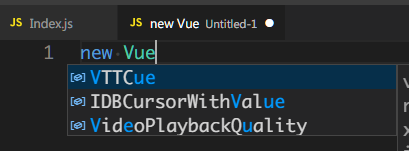
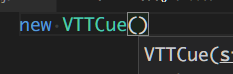
问题:
这种情况,输入左括号,会成为这个样子
这肯定不是我想要的啊
解决:
"editor.acceptSuggestionOnCommitCharacter": falseformatOnPaste
问题: 粘贴代码之后, 又得重新格式化下代码。如果不想改动整个代码,还得选中粘贴的部分代码再手动格式化。
解决: 启用粘贴时自动格式化
editor.formatOnPaste: truerenderCharacters
问题: 只渲染小地图大概色块而不是具体字符, 感觉能提升性能。默认是渲染具体字符。~~~~
解决:
editor.minimap.renderCharacters: false两个配置
记得第一次使用vscode的时候,那时候还没有UI设置编辑器...
workbench.settings.editor: 'json',workbench.settings.useSplitJSON: true
自动行尾加逗号
一个插件: macros
一句配置:
"macros": {"comma": [ // 末尾加逗号并新加一行
"cursorLineEnd",
{
"command": "type",
"args": {
"text": ","
}
},
"editor.action.insertLineAfter"
]
}
一个快捷键:![]()
自动插入右括号,右引号
平时好像也没有按了左括号不需要右括号的情况~~
"editor.autoClosingBrackets": "always","editor.autoClosingQuotes": "always",
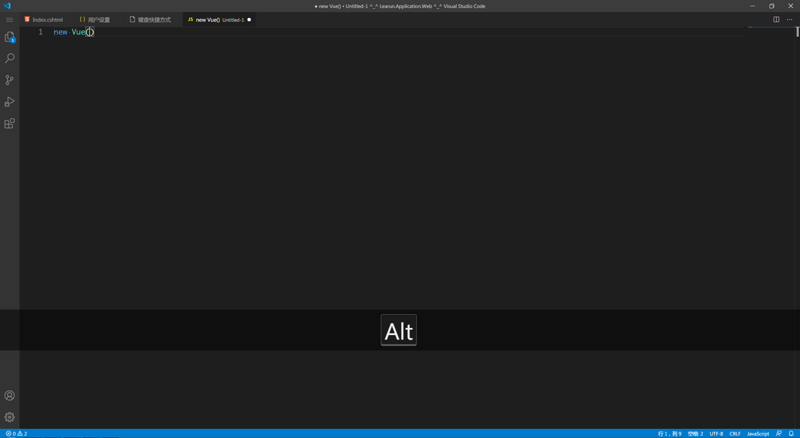
截屏模式
类似up颜色代码时显示按键和高亮鼠标的功能
搜索Screencast然后绑定快捷键:
以上是 值得关注的几个vscode配置和键绑定 的全部内容, 来源链接: utcz.com/a/40944.html