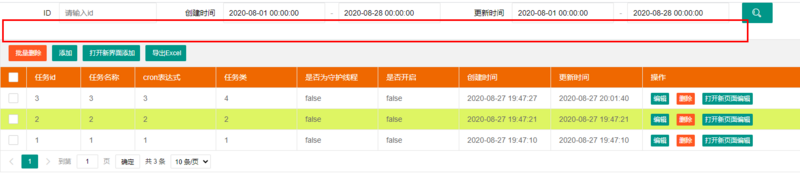
layui-form和layui-table之间的空白如何去除
如下图所示form和table之间有一段空白,这段空白改怎么去除呢
文档代码如下
<!DOCTYPE html><meta charset="utf-8">
<title></title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.5/css/layui.css" />
<style type="text/css">
.layui-table-body tr:nth-child(even) {
background-color: #def563;
}
</style>
</head>
<body>
<div class="header layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">ID</label>
<div class="layui-input-block">
<input type="text" name="id" placeholder="请输入id" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">创建时间</label>
<div class="layui-input-inline">
<input type="text" autocomplete="off" class="layui-input layui-input-date" id="time1" name="start.create_time" placeholder="开始时间">
</div>
<div class="layui-form-mid layui-word-aux">-</div>
<div class="layui-input-inline">
<input type="text" autocomplete="off" class="layui-input layui-input-date" id="time2" name="end.create_time" placeholder="结束时间">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">更新时间</label>
<div class="layui-input-inline">
<input type="text" autocomplete="off" class="layui-input layui-input-date" id="time3" name="start.update_time" placeholder="开始时间">
</div>
<div class="layui-form-mid layui-word-aux">-</div>
<div class="layui-input-inline">
<input type="text" autocomplete="off" class="layui-input layui-input-date" id="time4" name="end.update_time" placeholder="结束时间">
</div>
</div>
<div class="layui-inline">
<button class="layui-btn layuiadmin-btn-useradmin" lay-submit lay-filter="front-search">
<i class="layui-icon layui-icon-search"></i>
</button>
</div>
</div>
<!--end layui-form-item-->
</div>
<!--end lay-card-head-->
<table id="data-table" lay-filter="data-table"></table>
</body>
<script type="text/html" id="toolBar">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm layui-btn-tool layui-btn-danger" data-type="batchdel"><i class="layui-icon"></i>批量删除</button>
<button class="layui-btn layui-btn-sm layui-btn-tool" data-type="add"><i class="layui-icon"></i>添加</button>
<button class="layui-btn layui-btn-sm layui-btn-tool" data-type="addNewTab"><i class="layui-icon"></i>打开新界面添加</button>
<button class="layui-btn layui-btn-sm layui-btn-tool" data-type="exportExcel"><i class="layui-icon"></i>导出Excel</button>
</div>
</script>
<script type="text/html" id="operation-btns">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
<a class="layui-btn layui-btn-xs" lay-event="editNewTab">打开新页面编辑</a>
</script>
<script src="https://www.layuicdn.com/layui-v2.5.5/layui.js" type="text/javascript" charset="utf-8"></script>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://segmentfault.com/js/common.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var title = "定时任务";
document.title = title + '数据列表';
var uri = projectName + '/api/form';
var orderBy = 'update_time';
var isAsc = "false";
var formPageName = "cron4jTaskForm.html";
var tableName = "cron4j_task"
var cols = [
[
{ checkbox: true }, //开启多选框
{ field: 'id', width: 100, title: '任务id' },
{ field: 'name', width: 100, title: '任务名称' },
{ field: 'cron', width: 150, title: 'cron表达式' },
{ field: 'task', width: 150, title: '任务类' },
{ field: 'is_daemon', width: 150, title: '是否为守护线程' },
{ field: 'is_enable', width: 150, title: '是否开启' },
{ field: 'create_time', width: 170, title: '创建时间' },
{ field: 'update_time', width: 170, title: '更新时间' },
{ fixed: 'right', title: '操作', toolbar: '#operation-btns' }
]
]
layui.use(['table', 'layer', 'form', 'laypage', 'laydate'], function() {
var table = layui.table;
var layer = layui.layer;
var form = layui.form;
var laypage = layui.laypage;
var laydate = layui.laydate;
//初始化时间组件
layuiRenderTime(laydate);
//渲染数据
layuiTableRender(uri, title, cols, formPageName, table, layer, form, laypage);
var hiddenProperty = 'hidden' in document ? 'hidden' : 'webkitHidden' in document ? 'webkitHidden' : 'mozHidden' in document ? 'mozHidden' : null;
var visibilityChangeEvent = hiddenProperty.replace(/hidden/i, 'visibilitychange');
var onVisibilityChange = function() {
if (!document[hiddenProperty]) { //console.log('页面激活');
//刷新table数据
table.reload('data-table');
}
}
document.addEventListener(visibilityChangeEvent, onVisibilityChange);
});
function layuiRenderTime(laydate){
laydate.render({ elem: '#time1', type: 'datetime' });
laydate.render({ elem: '#time2', type: 'datetime' });
laydate.render({ elem: '#time3', type: 'datetime' });
laydate.render({ elem: '#time4', type: 'datetime' });
}
</script>
</html>
回答
使用layui-form-item惹的货,修改margin-bottom即可
.layui-form-item { margin-bottom: -23px;
}
以上是 layui-form和layui-table之间的空白如何去除 的全部内容, 来源链接: utcz.com/a/40942.html






