react 中使用 import() 报错
使用npx create-react-app my-app创建的应用,添加了react-router-dom
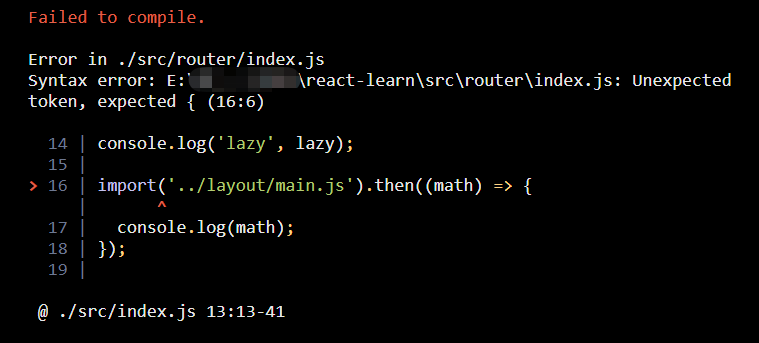
使用import()时,报错,如下,请问是怎么回事??
应该怎么配置呢

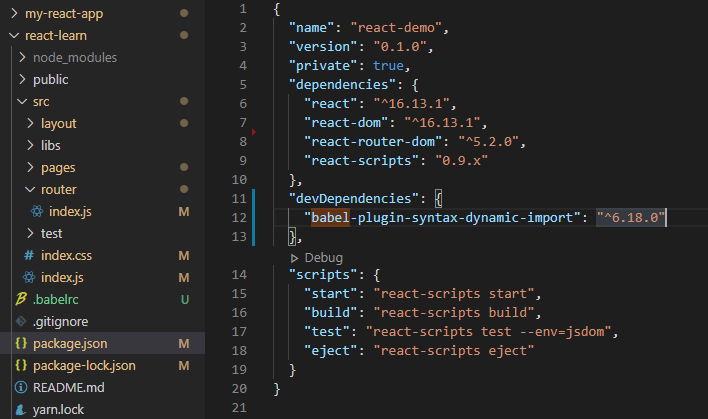
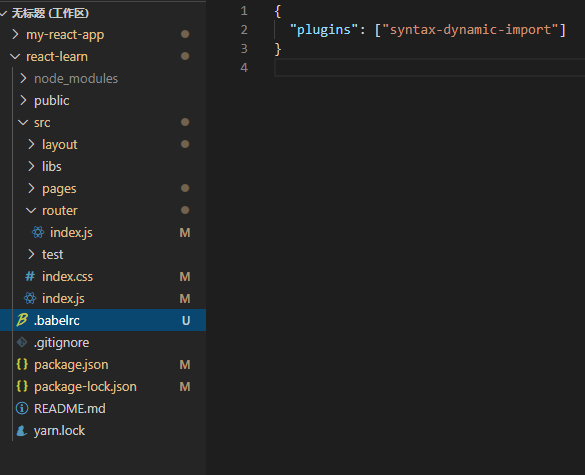
配置

项目地址:https://zhonggu.coding.net/public/react-learn/react-learn/git/files
回答
既然你这个是学习的项目,不妨开源出来,方便大家帮你排查原因。
原因找到了,是因为包react-scripts的版本太低了,之前使用0.9.x,升级一下,使用3.4.3; import()的方法便可以使用了;
如果是之前的0.9.x; 不知道要怎么配置才能使用import()
以上是 react 中使用 import() 报错 的全部内容, 来源链接: utcz.com/a/40247.html









