vue-element-admin调用接口后,能不能不要刷新页面?
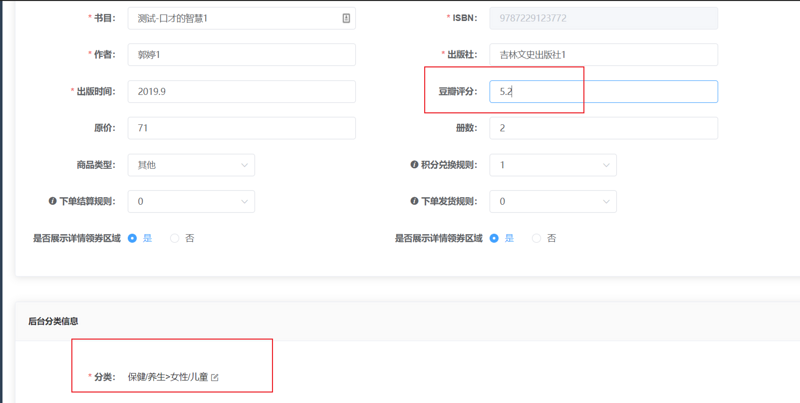
这个spu管理里面,我先修改了豆瓣评分,然后又修改了分类,修改分类是调接口的,调完接口之后我上面修改的豆瓣分数也变化了。有什么办法让它修改分类之后,不要刷新页面,不要修改我改过的东西?
回答
1.你这个地方应该不是刷新页面,要是刷新就简单了,直接屏蔽刷新代码就搞定。
2.你这里应该是接口返回的数据与上面那一部分绑定了,所以你修改分类后,重新请求数据,上面那部分绑定的数据发生了改变,视图自然重新渲染了。
3.按照正常的业务逻辑来看,这样似乎也并没有错。
如何实现你说的重新请求数据后,自己修改过的东西不变?
思路:重新定义一个空对象A来存储你修改过的值,当你修改分类重新请求数据后,对比后台返回的数据B,A中存在的值,在B里面覆盖一遍就好了。
以上是 vue-element-admin调用接口后,能不能不要刷新页面? 的全部内容, 来源链接: utcz.com/a/39507.html








