react配置了setupProxy却仍无法跨域?
const { createProxyMiddleware } = require('http-proxy-middleware')module.exports = function (app) {
app.use('/api', // 指定需要转发的请求
createProxyMiddleware({
target: 'http://localhost:7001',
changeOrigin: true,
pathRewrite(path) {
return path.replace('/api', '/');
}
})
);
}

回答
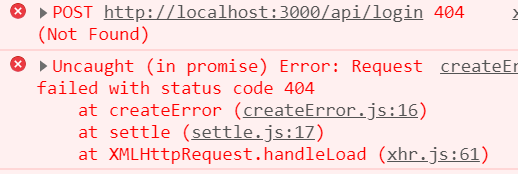
跨域可不是报的这个错,404,检查你的/api是不是确实需要重写为空
以上是 react配置了setupProxy却仍无法跨域? 的全部内容, 来源链接: utcz.com/a/39367.html






