关于echarts 里tooltip的问题?
场景

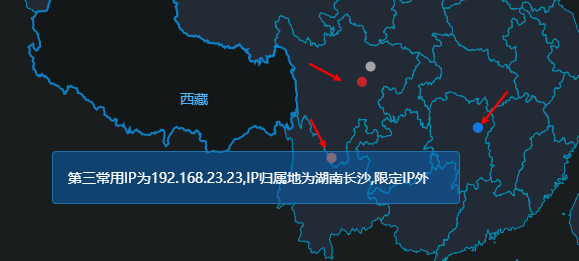
如何让图中标识的三个点的tootip同时显示?
const options = {tooltip: {
trigger: 'item',
borderWidth: 1,
alwaysShowContent: true,
backgroundColor: 'rgba(8,104,193, .5)',
borderColor: '#2172aa',
padding: [15, 30, 15, 15],
extraCssText: 'z-index:100',
formatter: function (params) {
if (params.data.type != 'other') {
var data = params.data
var typeStr
var limitIPstr = ''
data.type == 'first' && (typeStr = '最常用IP为')
data.type == 'second' && (typeStr = '第二常用IP为')
data.type == 'third' && (typeStr = '第三常用IP为')
!data.isLimit && (limitIPstr = ',限定IP外')
var str = typeStr + data.ip + ',IP归属地为' + data.area + limitIPstr
return str
}
}
},
geo: {
map: 'china',
left: 20,
top: 20,
right: 0,
bottom: 0,
roam: false,
layoutCenter: ['50%', '50%'], //地图位置
label: {
show: false,
color: '#51B4FF',
fontSize: 14
},
itemStyle: {
areaColor: '#222a35',
borderColor: '#0592b9',
borderWidth: 1
},
emphasis: {
label: {
show: true,
position: 'top',
color: '#51B4FF'
},
itemStyle: {
areaColor: 'rgba(0, 0, 0, 0.2)',
borderColor: '#0c80c4',
borderWidth: 2
}
}
},
// 点
series: [{
type: 'effectScatter',
coordinateSystem: 'geo',
showEffectOn: 'none',
label: {
show: false
},
itemStyle: {
color: (param) => {
console.log(param);
console.log('-----');
(param.data.type == 'first') && (fIndex = param.dataIndex);
(param.data.type == 'second') && (sIndex = param.dataIndex);
(param.data.type == 'third') && (tIndex = param.dataIndex);
return colorOptions[param.data.type];
},
shadowBlur: 0,
opacity: 0.75
},
emphasis: {
itemStyle: {
opacity: 1, //线条宽度
shadowBlur: 0,
}
},
data: getPonitData(data.pointData)
}]
}
回答
echarts自定义配置是真的难...
你这个地方配置tooltip几乎不可能实现,建议配置series下的label标签,通过label的formatter控制你要显示的内容,然后改下样式,但不一定会有你截图那样美观。
以上是 关于echarts 里tooltip的问题? 的全部内容, 来源链接: utcz.com/a/39245.html







