想知道迅雷官网的波纹效果咋实现的
http://mac.xunlei.com/,每个图的亮光的线移动是怎么做出来的
回答
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS实战 - 波纹扩散效果</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/fonts/fontawesome-webfont.svg">
<style type="text/css">
body {
margin: 0;
}
.container {
position: absolute;
top: 30%;
left: 30%;
width: 40%;
height: 40%;
}
.spliter {
width: 100%;
height: 20px;
}
/************以下为具体实现************/
.wave {
position: relative;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 28px;
}
.wave .circle {
position: absolute;
border-radius: 50%;
opacity: 0;
}
/* 波纹效果 */
.wave.ripple .circle {
width: calc(100% - 6px); /* 减去边框的大小 */
height: calc(100% - 6px);/* 减去边框的大小 */
border: 3px solid #fff;
}
.wave.ripple .circle:first-child {
animation: circle-opacity 2s infinite;
}
.wave.ripple .circle:nth-child(2) {
animation: circle-opacity 2s infinite;
animation-delay: .3s;
}
.wave.ripple .circle:nth-child(3) {
animation: circle-opacity 2s infinite;
animation-delay: .6s;
}
.wave.ripple.danger {
color: red;
}
.wave.ripple.danger .circle {
border-color: red;
}
.wave.ripple.warning {
color: orange;
}
.wave.ripple.warning .circle {
border-color: orange;
}
/* 波动效果 */
.wave.solid .circle{
width: 100%;
height: 100%;
background: #fff;
}
.wave.solid .circle:first-child {
animation: circle-opacity 2s infinite;
}
.wave.solid.danger {
color: red;
}
.wave.solid.danger .circle{
background: red;
}
.wave.solid.warning {
color: orange;
}
.wave.solid.warning .circle{
background: orange;
}
@keyframes circle-opacity{
from {
opacity: 1;
transform: scale(0);
}
to {
opacity: 0;
transform: scale(1);
}
}
</style>
</head>
<body>
<div class="container">
<div class="wave ripple danger">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="content">
<i class="fa fa-bell"></i>
</div>
</div>
<div class="spliter"></div>
<div class="wave solid warning">
<div class="circle"></div>
<div class="content">
<i class="fa fa-bell"></i>
</div>
</div>
</div>
</body>
</html>
它是用的 canvas,所以每个网格图像其实都是用 JavaScript 画出来的了,这样做大概是为了省尺寸,否则那些图片都可以用 gif 或者 webp 来代替的。
背景的景观应该是用 webGL 渲染的 3D 盒子,这个随便找个游戏引擎应该都可以做到。
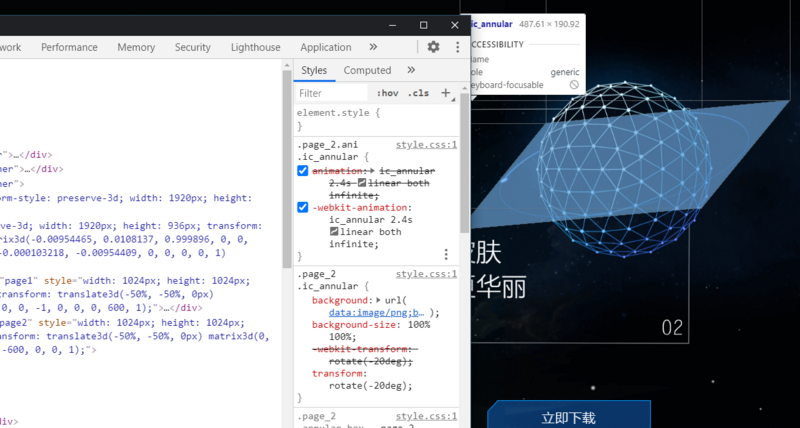
使用css3的动画
像这个是有一个静态的轨道和动起来的图片,让图片旋转起来即可
可以研究下css的animation属性,有很多运动方式的
以上是 想知道迅雷官网的波纹效果咋实现的 的全部内容, 来源链接: utcz.com/a/39099.html





