JavaScript空值合并运算符
今年ECMAScript 2020(ES2020)将发布!自 2015 年 ECMAScript 2015(ES6)发布以来,我们每年都对 JavaScript 语言进行更新。
目录
- 使用 JavaScript 空值合并运算符
- 使用实例
- 空值合并运算符与逻辑或(
||) - 浏览器支持
- 总结
在ES2020中,我们获得了在其他语言中( 如 C# 和 PHP)早已可用的功能:空值合并运算符。我一直喜欢这个名字,因为每当我说这个名字时,都会觉得自己很聪明。 🤓
重要的是要注意,空值合并运算符仅查找 null 或 null 值。空值合并运算符接受虚值(Falsy values)。

使用 JavaScript 空值合并运算符
让我们看一些例子。请记住,JavaScript 的空值合并运算符将遵循 ?? 链,直到找到非空或未定义的对象。如果找到 false,它将返回该值。
null ?? 'hi' // 'hi'undefined ?? 'hey' // 'hey'
false ?? 'hola' // false
0 ?? 'bonjour' // 0
'first' ?? 'second' // first
在下面的例子中,我们在变量中存储了一些值:
let person // <-- person is undefined hereperson ?? { name: 'chris' } // { name: 'chris' }
const isActive = false
isActive ?? true // false
链接 JavaScript 的空值合并运算符
JavaScript 的空值合并运算符的妙处在于,我们可以根据需要将其进行多次链接。
null ?? undefined ?? false ?? 'hello' // falsenull ?? '' ?? 'hello' // ''
使用实例
可以在从外部来源获取数据时使用。比如我们想从多个地方抓取博客的文章。然后可以确定哪个文章将会成为我们的精选帖子:
// 简化代码。 使用 fetch requires 需要比这更多的代码const firstBlogPost = await fetch('...')
const secondBlogPost = await fetch('...')
const defaultBlogPost = { title: 'Default Featured Post' }
const featuredBlogPost = firstBlogPost ?? secondBlogPost ?? defaultBlogPost
如果不确定某些值是否存在,上面是设置默认值的好方法。
空合并运算符与逻辑或(||)
如果要消除虚值,可以用 逻辑或运算符 (||)。
- 空值合并运算符将跳过
null,undefined - 逻辑或运算符会跳过
null,undefined,false
false ?? 'hello' // falsefalse || 'hello' // 'hola'
如果你不想用要虚值,可以使用 ||。如果只想检查是否为 null 或 undefined,就用 ??。
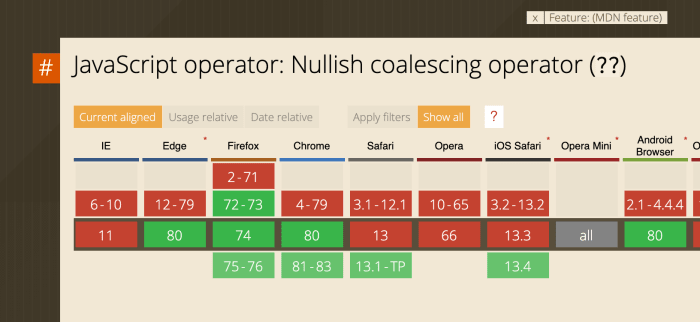
浏览器支持
在撰写本文时,最新版本的 Chrome、Firefox、Edge 和 Safari 可以使用空值合并运算符。

总结
空值合并运算符是该 JavaScript 语言不错的补充。拥有更多检查值的选择并没有什么坏处。
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
以上是 JavaScript空值合并运算符 的全部内容, 来源链接: utcz.com/a/39043.html











