css如何实现图片尽可能放大

现在的代码是
width: auto;height: auto;
max-width: 100%;
max-height: 100%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
图片大的话,它会自动缩小,但是如果图片小于盒子大小,就不会进行放大了(如图),怎么办。放大保证不失真,任何一边触碰到父盒边缘就不放大了。
回答
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container {
margin: auto;
width: 300px;
height: 400px;
}
#image {
max-width: 100%;
max-height: 100%;
object-fit: contain;
}
</style>
</head>
<body>
<div id="container">
<img id="image" src="https://tse2-mm.cn.bing.net/th/id/OIP.6q0DYSIPBOoMYtN8ee8G4QHaE5?w=266&h=180&c=7&o=5&dpr=2&pid=1.7">
</div>
</body>
</html>
是你要的效果不
css background-size : contain or cover
拿了上面的的代码,重新改了另一种,看哪种合适:
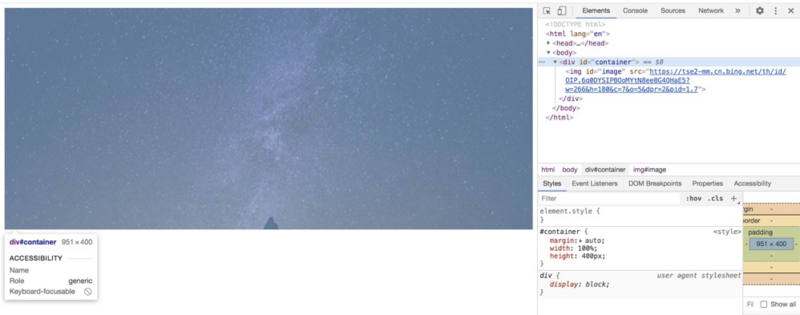
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container {
margin: auto;
width: 100%;
height: 400px;
}
#image {
width: 100%;
height: 100%;
object-position: center;
object-fit: cover;
}
</style>
</head>
<body>
<div id="container">
<img id="image" src="https://tse2-mm.cn.bing.net/th/id/OIP.6q0DYSIPBOoMYtN8ee8G4QHaE5?w=266&h=180&c=7&o=5&dpr=2&pid=1.7">
</div>
</body>
</html>
效果图

以上是 css如何实现图片尽可能放大 的全部内容, 来源链接: utcz.com/a/39014.html