关于移动端列表编辑|添加数据后数据更新的方案
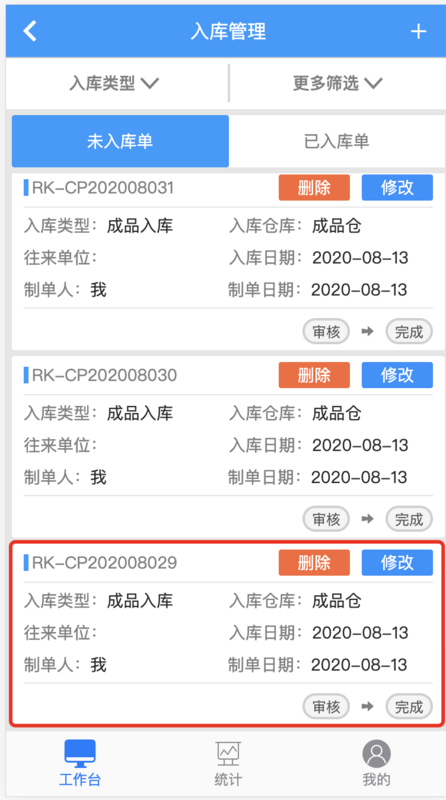
如图
首先说明一下页面功能和结构 移动端下滑 会加载更多数据(page++) 每页 10 条
页面结构是这样的
--pages--index.vue 主页
--edit.vue 编辑页
--add.vue 添加数据页面
自己目前的想法是 edit add 两个页面都加到主页
但是后来因为代码量过大被否决了
现实场景:
用户拉到第十页,每页 10 条,共计 100 条数据 然后他想编辑第 88 条数据,会跳转到 edit.vue 然后编辑完返回的时候 如何让第 88 条数据视图更新成最新的. 添加同理
自己想到的方案
1.vuex
2.storage
但是因为数据量都很大 也是嫌麻烦吧....所以请教各位大佬是否还有更优雅的方案!!!
回答
把edit和add做成组件,类似弹窗的组件,然后放到主页里面,不需要跳转路由,直接在当前页弹窗显示,要先类似页面也可以全屏弹窗,然后编辑完回调下把数据更新到主页上
以上是 关于移动端列表编辑|添加数据后数据更新的方案 的全部内容, 来源链接: utcz.com/a/38653.html