element tabs标签页样式修改

想要去掉标签页中的侧边样式要怎么实现
回答
找到样式 隐藏掉
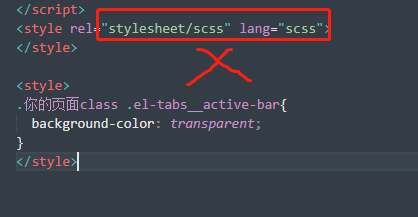
<style>.你的页面class .el-tabs__active-bar{
background-color: transparent;
}
</style>

在你页面加样式,注意不要用scoped
修改element-ui组件样式需要在全局模式中修改才能生效,或利用行内样式在标签中添加所需样式
`<style lange="less">
.el-tabs_active-bar { background: none
}
</style>`
也可以直接在App.vue的<style></style>添加要修改的样式
注意不要污染其他页面中的tag,最好在样式最外层加上本页面最外层的class名
以上是 element tabs标签页样式修改 的全部内容, 来源链接: utcz.com/a/38244.html









