TypeScript联合类型,参数如何直接使用?
interface FatherProps {data?: string[];
}
interface SonProps {
data: string[];
}
const Father: React.FC<FatherProps> = (props) => {
return (
<Son data={props.data as string[]}></Son>
)
}
const Son: React.FC<SonProps> = (props) => {
return (
<div>son son son</div>
)
}
除了使用as外还有其它好用的方法么?
看到其它组件源码这种可选参数 是直接使用的
回答
知道了问题所在了,
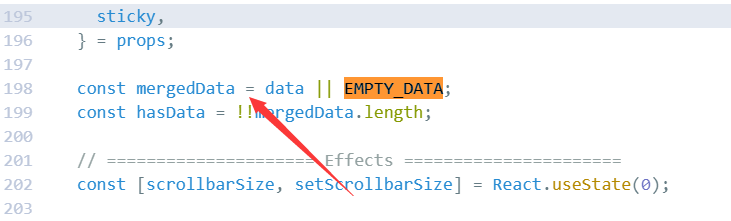
源码中有个默认值操作,那么解决问题应该就只有两个了
- 使用
as - 添加默认值
你的Son组件的data是必须参数,而Father组件的data是可选参数,是不能直接传给Son组件的。
这两个interface写成下面这种形式,也许你就理解了
typescript">interface FatherProps { data: string[] | undefined;
}
interface SonProps {
data: string[];
}
很明显,类型不兼容,所以你是用了as进行强制类型转换后,才能绕过类型检查。
如果你想要问的是其它的绕过类型检查的写法,除了as之外,还可以进行判断:props.data || [],或者另外一种强制转换类型的语法<string[]>props.data
data: string[]可以兼容data?: string[],但是反过来不行。如果还不清楚的话建议看看typescript文档。
如果对你有帮助,请点个采纳点个赞,谢谢😊
以上是 TypeScript联合类型,参数如何直接使用? 的全部内容, 来源链接: utcz.com/a/38116.html







